
Which Headless CMS is the best fit for your Digital Product?
- Product Development /
- Product Strategy /
When creating a mobile app or web application, do you have a strategy for how the static content in the application is managed? An app can contain a myriad of static content that wouldn’t make sense to load dynamically from an application or server each time the content is viewed. Some types of content that fall into this category can include:
- Home screen content
- Inline content blocks
- Navigation labels
- About us page content
- FAQ sections
- Video sections
- Product information that isn’t stored elsewhere
- Really any text or image assets that aren’t dynamically generated
This is a challenge our clients encounter regularly, and we love helping them solve this problem.
Why should you use a Headless CMS?
Traditionally, a mobile app or React application will have its static content embedded directly inside the application code. For apps geared toward traveling users or display kiosk applications that need to run locally, this is particularly true. While embedding content is the most straightforward and easily implemented method, the downside is that any content update will require a code change, testing, and a redeployment. Options such as loading content from an XML or JSON file exist, but these still require some technical proficiency, and potentially a redeployment if the files are still embedded in the codebase, or a server setup to host the files elsewhere.
Our clients are better often served if the content can be edited directly by the content owner responsible not just for the message but the users experience, be it the product manager, the marketing department, or someone at the helpdesk. Fortunately, a new breed of content management systems is specifically tailored to address this need. They’re called Headless Content Management Systems (Headless CMS).
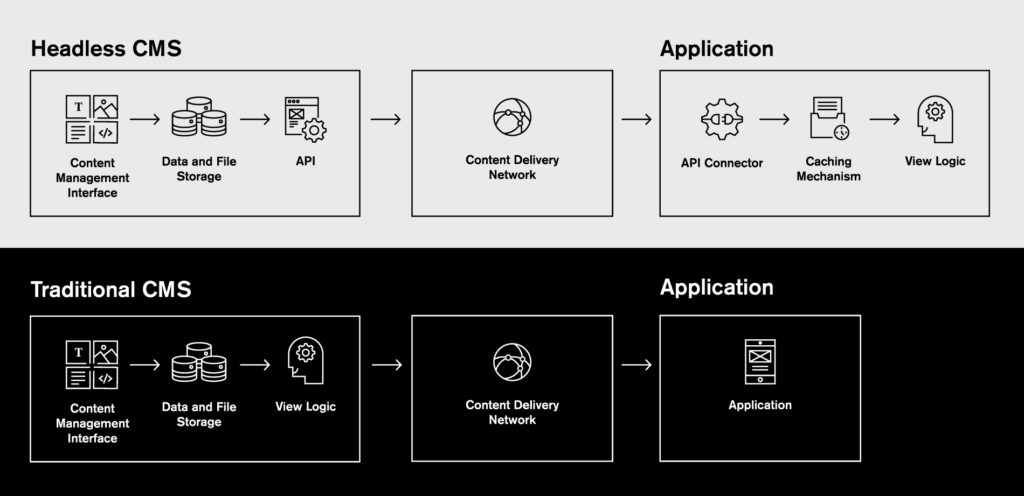
A Headless CMS provides a content management interface, much like a traditional CMS such as WordPress or Drupal. But instead of outputting the content as HTML onto a website, a Headless CMS makes the content available via an API to your web or mobile application. The application can then subsequently display content loaded in realtime from the CMS, or cache the content and permit it to be displayed offline without loading times. This is particularly advantageous for large assets such as video files.

While there are both self-hosted and cloud-hosted products available, we typically recommend our clients look at hosted products (CMS-as-a-Service). These provide the benefit of eliminating ongoing management of a CMS installation and hosting. Forget constant version patches to your open source CMS; this is all automatically handled by the CMS provider. Ultimately, long-term costs and expended effort are minimized while reliability and security are maximized.
One example of a Headless CMS in action is this COVID-19 PPE mobile app that we designed and shipped for a global health organization. The application supports four languages and contains PPE requirements for over 150 different roles in a medical facility. All of this content is easily managed via GraphCMS and the content is locally cached on the mobile device so it can be accessed when outside of data connectivity.
How to Evaluate which Headless CMS to use
When evaluating a Headless CMS for an app project, we typically start with the following criteria:
- How is content managed in the CMS, and how flexible is the data structure?
Depending on the content in the application that our clients need to manage, we will want to find a CMS that allows matching the data types to the required content structure. If data types are complex and change frequently, we prioritize a user-friendly type of builder. If there are relationships between content types, we look for a CMS that has strong options in that area. This criteria is as unique as content requirements. - How is the data accessed?
The most common data-access standard is via RESTful APIs, which provides a flexible foundation for most projects. In addition, some Headless CMS solutions offer SDKs or starter projects to jumpstart development, which can save time by providing CMS specific API connectors out of the box. Another rising standard is GraphQL, which reduces roundtrips between the app and the server. GraphQL also minimizes the amount of data transferred to the absolute essentials. If you are using third party tools and frameworks that are built around using REST, you’ll want to stick with a CMS that uses RESTful APIs. If your project is more greenfield though, GraphQL might be able to reduce your development effort and provide better performance. GraphQL has become a favorite within our development team, especially when combined with Apollo, which provides the data graph layer that connects the app to the Headless CMS. - Can file assets be managed and served from the CMS?
Some apps include media assets, such as images and videos. In that scenario, the CMS needs to include an asset management module, as well as the ability to store files through the CMS in a cloud storage environment. Different Headless CMS solutions have varying limitations on these parameters. We ensure that the offering is aligned with the app’s content requirements. We are mindful to assess limitations such as size limit per asset, total storage amount, and included bandwidth. - How many records does the CMS allow?
Some Headless CMS solutions have limitations on the total number of records that can be stored in the CMS. Depending on the specific use case of our projects this is something we are diligent to examine. One such example would be a database of property information that is batch uploaded into the CMS, which could consist of tens of thousands of records. GraphCMS allows 5,000 records at the free price level, and 25,000 records at the $299/month price level. Evaluate you project’s needs and budget. - Is a content delivery network (CDN) built into the CMS infrastructure?
If the content is accessed and displayed in realtime from the Headless CMS, having a content delivery network available can save a few seconds in lag time. This is particularly true if an application we are working on has a global reach. For example, Contentful is hosted in the AWS US East data center, so a CDN would accelerate load times for users outside of the continental US. - How strong are the support resources and how big is the development community?
Given the vendor lock that’s part of working with a Headless CMS, it is critical that we are confident the requirements of the application can be achieved with the selected solution. Having solid documentation and community support (Slack, forums, etc.) is key to this. - How old and established is the company?
The oldest players in the Headless CMS industry were founded in 2013, but it seems that there are new Headless CMS providers emerging every month. We significantly study a company’s track record before making a recommendation, and would only recommend a younger company if the technological benefits outweigh the risks. - Is there a status page to shows uptime history?
Building on the track record requirements, we look for transparency around platform uptime and frequency of issues. We’ll review a solution’s system status page for transparency of information as well as issue history. Good examples are https://www.contentfulstatus.com/ and https://status.graphcms.com/.
Our favorite Headless CMS solutions
Based on these evaluation criteria, the Headless CMS products that we are recommending the most to our clients are:
- GraphCMS
This solution is the first Headless CMS to use GraphQL instead of a RESTful API. We consider GraphQL superior to REST, but it is still a newer standard and in some cases the interconnectivity with other systems might be a limiter. Last year GraphCMS released their next generation CMS platform, which is completely rebuilt for faster performance and boasts an all new UI for content managers. We rank the new GraphCMS UI as best-in-class and appreciate the frequent release of new features. If your team can support GraphQL, then GraphCMS can be a great solution to future proof your Headless CMS selection. Their free tier is flexible enough to cover many project use cases, and the professional level is priced competitively starting at $299/month. - Contentful
One of the oldest and most established players in the Headless CMS industry, Contentful checks the boxes for most projects with ease. From our experience we consider them one of the market leaders, which is also reflected in the strong community support available. We particularly appreciate the variety of code repositories on their Github account, which includes SDKs for several programming languages. Recently Contentful expanded their free offering, but at the same time increased the entry-level paid plan to $489/month, which is the most expensive among the Headless CMS options reviewed here. Contentful does offer a pro-bono program for qualifying non-profits; inquire with them directly if you think you may qualify. - Prismic
Like Contentful, Prismic is one of the older companies in the space. They offer a full-featured account for a single CMS user for free, which can be perfect for smaller or experimental projects, or anyone wanting to try a Headless CMS for their product. Even Prismic’s entry level paid account is only $84/year, undercutting most other mainstream competitors. Their team has also created a myriad of starter project libraries and SDKs that cover everything from React.js to Java.
If you would like to view more Headless CMS options, including open source and self-hosted solutions, Jamstack is a great resource.
As you can see, headless content management systems have come a long way and established themselves well in the CMS world. Consider leveraging one of them to empower the content owners in your organization and reduce load on your development team for content updates. If you find yourself needing a hand on getting started with your mobile app or React application project or are considering a Headless CMS, feel free to reach out. We’d love to talk.