
Increasing Product Team Success by Building a Common Language of Terminology
- Product Management /
- Product Strategy /
- Product Team Culture /
We all want to be understood, to be valued, and to make a positive impact. One of the biggest challenges people face today when delivering digital products and services, whether you’re a product manager, a user experience designer, or an engineer, is the lack of a common language. This is compounded by the fact that when we do have a common language, we may not have a shared understanding of the language.
The need for a common language and understanding is only amplified as businesses evolve to adopt, integrate, and leverage digital products and services as a crucial component of their success.
If everyone is speaking a different language or has a different understanding of what is being said, how do you effectively communicate? This challenge is present in every organization at every level. Imagine you are trying to create a digital product to solve a well-defined problem but all the members of your team speak a different language. How will this disconnect impact your team? They may feel frustrated, confused, disengaged, or even question their trust in the team. It can manifest itself in comments like:
- They have no idea what they’re talking about.
- Do they know what they’re doing?
- We keep going over this.
- We need a reset to move forward.
- Are they competent?
- It’s not working out.
Do any of these sound familiar? In many cases, these are symptoms of a simple yet well-disguised issue. This issue is the lack of a common language and/or a shared understanding of the language being used. Every industry, organization, and many business units have their own terminology and acronyms. It is crucial to bridge the gap between the disciplines of leadership, product management, UX/UI design, and engineering.
Jump to Glossary:
- A/B Testing
- Accessibility
- Agile Methodology
- API (Application Programming Interface)
- Atomic Design
- Back End
- Brand Guidelines
- Conversion
- Customer Experience (a.k.a User Experience)
- Data (Transactional + Consumption)
- Data-as-a-Service
- Design Sprint
- Design System
- Design Thinking
- Empathy Map
- Friction (a.k.a. Pain Point)
- Front End
- Functional Requirements
- Hybrid Apps
- Information Architecture
- Jobs To Be Done
- KPI (Key Performance Indicator)
- MVP (Minimal Viable Product)
- Native Apps
- OKRs – Objectives and Key Results
- Plan (Planning)
- Product Strategy
- Proof of Concept (POC)
- Prototype / Prototyping
- Responsiveness
- Roadmap
- Service Blueprint
- Technical Debt
- User Flows
- User Interface (UI)
- User Journey
- User Stories
- User Testing
- UX Agency
- Value Drivers
- Vision
- Waterfall Methodology
- Wireframe(s)
Understanding How to Increase the Competence of Your Team
Understanding a common language gives us a shorthand, a way of working, communicating, and achieving remarkable things together. It enables your business to move faster, to be more effective, and to build better products. In other words, you are increasing the competence of everyone.
You can see this illustrated by looking at (examining) the four stages of the competence learning model.
Unconscious Incompetence
A summation of the first stage is that we don’t know what we don’t know. Being unaware of the importance in this case that a common language and understanding is a necessary and useful skill to support your success.
Conscious Incompetence
Moving to the second stage requires you to recognize the value of the skill/knowledge, that you don’t yet have, understand, or know how to do.
Conscious Competence
In the third stage, you understand or know how to do something. However, demonstrating the skill or knowledge requires concentration.
Unconscious Competence
The fourth stage is when you have had so much practice with a skill that it has become “second nature” and can be performed easily. As a result, the skill/knowledge can be leveraged effortlessly, and possibly taught to others.
To build competence, we create steps, processes, and systems to help us accomplish remarkable things. We’re introduced to this way of learning at home, in school, and every day in the workplace.
When embarking on digital transformation, creating a new digital product, or scaling an existing service offering, your team’s conscious competence is directly impacted by the common language and understanding you have across the multidisciplinary teams that will be essential to your success.
This article is for the people who are leading, managing, and delivering digital products and services. Providing you a glossary of some of the most common product development terminology, and a deeper understanding of what they mean to support people building their competence, communication, and collaboration.
A Glossary of the Top 40 Digital Product Development Terms to Build a Shared Understanding
This list is based on more than 150 terms we identified. We then narrowed it down to the core Business, Design and Technology terminology listed alphabetically to support the multiple disciplines working to create great digital products and services.
A/B Testing
A/B testing is the practice of comparing two versions of an element of content, user experience architecture or functionality, — websites, apps, marketing emails, etc.— to see which version performs better. The two versions (A and B) are presented to users at random or within control groups based on user criteria or market segmentation to gauge effectiveness.
Accessibility
Accessibility refers to the inclusive practice of removing barriers that prevent people with physical limitations from accessing web, mobile, and other types of digital products. These limitations might affect vision (including color blindness), hearing, physical movement, speech, cognition and other neurological functions (including susceptibility to seizures caused by flickering or flashing effects).
Accessibility is not to be confused with usability, which is the extent to which a digital product (such as a website, mobile app, software as a service, etc) can be used by a user to achieve a specified goal(s), effectively, efficiently and satisfactory within a specified use case.
To learn more about this topic check out:
- A Critical Issue Facing Brands
- 5 Steps To Increasing Customer Accessibility
- An Alphabet of Accessibility Issues
Agile Methodology
Agile is a project, software development, and workflow methodology that focuses on continuous iteration. The agile methodology advocates for adaptive planning, evolutionary design and development, early delivery, and continual improvement, and it encourages rapid and flexible response to change. Digital product requirements and solutions evolve through the collaborative effort of self-organizing and cross-functional teams and the end user (a.k.a customer or employee).
The term agile was popularized by the Manifesto for Agile Software Development, incorporated a broad range of software development frameworks, including Scrum and Kanban.
API (Application Programming Interface)
API is the interface used to access the features or data of an operating system, application, or other services. It’s the intermediary that allows two applications to talk to each other. In other words, an API is the messenger that delivers your request to the provider that you’re requesting it from and then delivers the response back to you. In modern service-oriented architecture, APIs are also used for components of the same system to communicate with each other.
An API defines functionalities that are independent of their respective implementations, which allows those implementations and definitions to vary without compromising each other. Therefore, a good API makes it easier to develop a program by providing the building blocks.
Examples of APIs include Google Maps API (allows developers to embed Google maps on web pages), Twitter APIs (allows developers to access core Twitter data), and Amazon Product Advertising API (allows developers to access Amazon’s product database and advertise Amazon products on a website).
Atomic Design
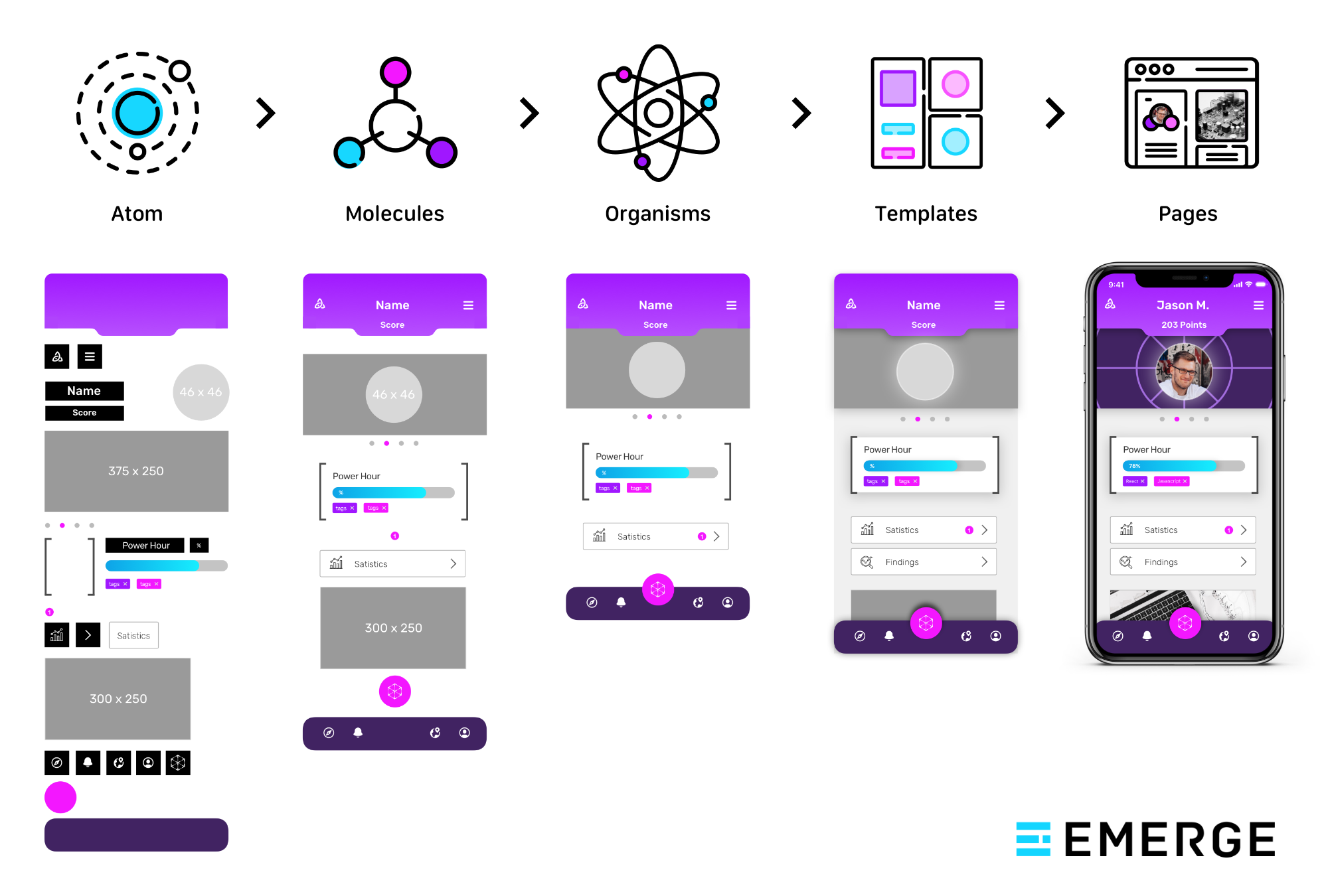
Atomic Design is a structured methodology, proposed by Brad Frost, that enables designers and developers to craft coherent and consistent design systems by breaking down interfaces into fundamental building blocks. Using a metaphor derived from chemistry, Atomic Design organizes design elements into a clear hierarchy: atoms (basic UI elements like buttons and inputs), molecules (combinations of atoms that function as a unit, e.g., a search form), organisms (complex UI sections formed by molecules, e.g., a header with a logo, navigation, and search form), templates (page-level objects that showcase content structures), and pages (specific instances of templates with actual content). This layered approach fosters reusability, maintainability, and scalability in design projects.

Back End
Back end refers to the “under the hood” part of a website, web service, or app that makes it run. This includes application code, web servers, databases, basically everything that communicates between the database and the browser/app. It is typically not visible to the user when interacting with the site, app, or service. While in the past back-ends were typically custom built server-side applications, today it is common to leverage backend-as-a-service (BaaS) or mobile-backend-as-a-service (MBaaS) providers, such as Google Firebase and Parse. These services provide pre-built server-side application logic, such as data management, push notifications, and user authentication.
Brand Guidelines
Brand guidelines are documentation of the strategic information about the brand’s purpose, personality, and promise. Examples of elements in brand guidelines include customer experience design principles, identify (logo and icon) usage, typefaces, color palette, imagery (photography or illustration) styles, interaction and gesture samples, etc. Brand guidelines may also include written standards include consumer-facing messaging samples such as headlines and positioning blurbs, keywords and phrases, terminology, micro-copy guidelines, spellings, and terms to avoid. The brand guidelines provide specific instructions and specifications for the application of these standards in various channels and mediums.
Conversion
Conversion is defined as an action that a person can complete, which is measurable. Depending on the organization’s goals, a conversion can be a variety of actions breaking down customer (user) engagement touchpoints from becoming aware of a business’ offering, requesting a demo, subscribing, delivery of access to a product/service, completing onboarding, etc.
Customer Experience (a.k.a User Experience)
Customer experience is the sum of a person’s experience when engaging with a brand, business and using their product or service. It encompasses their perceptions, emotions, attitudes, actions and the memories associated with each stage of the customer lifecycle.
The practice of customer experience design (a.k.a UX Design) is the discipline of designing products/services with the focus on the quality and thoughtfulness of the entire user experience. Every touchpoint within the customer’s interaction with a product/service is designed to deliver experiences based on the brand’s promise.
Data (Transactional + Consumption)
Data in the context of creating and delivering digital products and services should be defined based upon two types, transactional and consumption. Transactional data includes financial and logistical information related to customer inquiry, conversion rate, on-boarding time, number of active users, number of hours worked, and application availability (uptime), etc. Consumption data is focused on behavior, examining how the product or service is being used, identifying patterns, and contextually related outcomes based on dimensions of time, location, attitude, etc.
Data-as-a-Service
Data-as-a-service (DaaS) is a strategy to break down silos and enable access to business-critical data upstream and downstream throughout an organization. While this is also commonly looked at as a function of cloud computing which is only one manner in which this can be provided. DaaS focuses on protecting data integrity, eliminating redundancy and reduces associated expenditures.
Design Sprint
A Design Sprint, developed by Google Ventures, is an intensive five-day process devised to address and resolve critical business challenges by leveraging rapid design, prototyping, and user testing. Focused on fostering innovation and aligning teams under a shared vision, the sprint involves a sequence of stages, each dedicated to a specific task, such as understanding the problem, ideating solutions, deciding on a direction, building a prototype, and validating the concept with real users. By the end of the sprint, participants have tangible insights into the viability and potential of their idea, enabling informed decision-making without investing excessive time or resources.
Design System
A Design System is a comprehensive collection of reusable components, patterns, and guidelines that serves as a foundation for designing and developing cohesive and consistent digital products. Acting as a single source of truth, it aligns multi-disciplinary teams — from designers and developers to product managers and stakeholders — ensuring that all work in harmony while maintaining brand consistency and user experience quality. Beyond mere visual styling, a design system encapsulates best practices, design principles, and coding standards, streamlining the product development process and fostering collaboration across teams.
Design Thinking
Design Thinking is a human-centered methodology for fostering innovation, predicated on empathizing with users, understanding their needs, and leveraging a designer’s toolkit to solve complex challenges. It merges the aspirations of people with the potential of technology and the imperatives of business, ensuring balanced and viable solutions. The process is iterative, involving stages such as empathizing, defining, ideating, prototyping, and testing. By prioritizing users’ needs and experiences, Design Thinking promotes solutions that are not only technologically feasible but also economically viable and humanly desirable, ultimately leading to better products, services, and processes.
Empathy Map
An empathy map is a collaborative visualization used to articulate what an organization knows about a particular type of user. It externalizes knowledge about users in order to create a shared understanding of user needs, examining what they are thinking, feeling, seeing, hearing and doing. It is often used to shift teams into a user-centric mindset as well to focus on developing more effective solutions and aid in decision making.
Friction (a.k.a. Pain Point)
Friction is the interactions that inhibit people from intuitively and painlessly achieving their goals across their entire customer journey. Negative friction can be also thought of as pain points, barriers, or as symptoms of a larger problem. Common examples of negative friction would be high bounce rates, reduced conversions, frustration to the point of abandoning a task and customer attrition. Positive friction is the intentional design of a barrier to promote a specific behavior. Common examples of positive friction would be to prevent users from making bad decisions, can help to build skills and increase memory retention.
Front End
A front end manages everything that users visually see in their browser or application, also known as client side or user endpoint. The front end is responsible for the user facing functionality, look and feel, and ultimately the UX and UI of a site or app.
Functional Requirements
Requirements define the specific behavior and governing rules between specific inputs and the resulting outputs (manual or automatic) from interacting with a digital product or triggering an automated process. In many cases functional requirements are confused with features. Features do not address the specific business, design and technical details to be considered. Functional requirements encompassing all the necessary information required to deliver the intended outcome.
Hybrid Apps
Hybrid apps are applications that are built to work across different device platforms (i.e. Apple’s iOS and Google’s Android) but share a common codebase (as opposed to native apps, which have distinct codebases unique to their device platform). This is accomplished by using cross-device code frameworks and tools that compile a shared codebase into distinct apps for each device platform.
Information Architecture
Information architecture lays the foundation for how your digital experience will organize and display information. It addresses the website, app or IoT structure, the paths through which users will navigate, the way information will be formatted, and the hierarchy and labeling of each component.
Jobs to Be Done
Jobs to Be Done (JTBD) is a conceptual framework that shifts the focus from products and services themselves to the underlying objectives or “jobs” that users seek to achieve. Rather than concentrating on user demographics or product features, JTBD delves into the core motivations, desired outcomes, and challenges faced by users, asking the pivotal question: “What job is the customer hiring the product to do?” By framing innovation and design around these “jobs,” organizations can more effectively identify unmet needs, create value, and ensure their offerings resonate with users’ genuine problems and aspirations, leading to more meaningful and successful solutions.
KPI (Key Performance Indicator)
KPI’s are actionable metrics that enable an organization and business function to keep its strategy on track. They enable proactive management, providing key information necessary to decision makers to work towards achieving desired business results.
Examples of some common KPIs are attrition rate / churn rate, CAC (customer acquisition cost), CLV (customer lifetime value), TCO (total cost of ownership), AOV (average order value) to name a few.
MVP (Minimal Viable Product)
MVP has many definitions. You can find it defined as the smallest possible experiment to test a specific hypothesis, all the way up to the tangible realization of a product vision.
MVP is a concept from Lean Startup that stresses the impact of learning in new product development. Eric Ries defined an MVP as that version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort.
Another way to define MVP (minimum viable product) is as the smallest possible product that has three critical characteristics: people choose to use it or buy it; people can figure out how to use it; and we can deliver it when we need it with the resources available – also known as valuable, usable and feasible.
Native Apps
Native apps are built specifically to a device platform like Apple’s iOS (coded in Objective C or Swift) or Google’s Android (coded in Java or Kotlin). Native mobile apps provide fast performance, a high degree of reliability, and access to a devices’ various features. A native app has a unique codebase for each device platform that it targets.
OKRs – Objectives and Key Results
Objectives and Key Results (OKRs) is a goal-setting framework that assists organizations in aligning their mission, strategies, and operational efforts around clearly defined and measurable objectives. The methodology hinges on two main components: Objectives, which are qualitative and define what an organization or individual aims to achieve, and Key Results, which are quantitative and illustrate how the objectives will be realized or measured. OKRs promote transparency, accountability, and focus by ensuring that every team and individual’s efforts converge towards common organizational goals. Regularly reviewed, typically on a quarterly basis, OKRs provide a dynamic roadmap for companies to adapt, measure progress, and drive performance.
Plan (Planning)
Plans are made of tactics that define exactly what we’re going to do, when we’re going to execute them, and what will follow. A plan focuses on deploying the appropriate capabilities, processes, tools, and resources at the right time. Essentially, in following this plan and taking these steps, success will be attained moving forward.
Product Strategy
Product strategy defines the value you will create in a succinct and tangible way; where to focus, why, and what it will take to achieve that value. This empowers your team to focus on the right things and determine how to facilitate the delivery of a great product or service.
Having a strategic foundation provides clarity. It promotes a shared understanding that organizations, business units, and teams must have in place to pursue, and ultimately achieve their goal. Depending on your business goals your product strategy may be focused on a single product or it could guide a suite of products that become a cross-connected platform.
To learn more about this topic check out:
- Taking Your Digital Product Strategy from Vision to Execution
- Digital Product Strategy: 9 Critical Steps to Defining a Product Vision
- What’s the job of your digital product or service?
Proof of Concept (POC)
A proof of concept (POC) is the pilot project or experiment, which demonstrates an idea, product, service, process, design concept, or integration point (i.e. software to hardware) to ascertain its feasibility. A proof of concept is usually small and may or may not be complete. Typically a proof of concept would be smaller than a minimal viable product.
Prototype / Prototyping
A prototype is an early interaction, model, or release of a product that is built to test a concept or process. There are many methods of prototyping. When and how prototyping can be applied to the product development lifecycle can include:
- Paper prototyping (sketching) – the process to record the main ideas (usually on paper).
- Low-fidelity prototypes – rough representations of concepts that help to validate those concepts early on in the design process. In a nutshell, this is a raw presentation of our ideas. Low-fidelity prototyping is usually used by design teams to emphasize interactions and thoughts.
- Rapid prototyping – a mid-fidelity technique based on user research. Rapid prototyping helps the product team to think about what needs to be done to reach the end goal. It goes through a series of quick iterations and feedback sessions that could potentially solve the problem.
- High-fidelity prototyping (interactive prototyping) – unlike low-fidelity prototyping, high-fidelity prototyping requires more time, specialized skills and resources. A high-fidelity prototype is a computer-based interactive representation of the design in its closest resemblance to the final version in terms of details and functionality.
- Functional prototyping – a prototype developed using the code standard of the platform and/or device you’re building for. It can be seen in the browser or can be loaded to a specific iOS or Android device.
Responsiveness
Responsive refers to a method of designing and developing digital experiences that automatically arranges and fluidly scales the information architecture, content, and accessible functionality to adapt to different screen resolutions that are linked to the device type and user scenario.
Roadmap
A product roadmap is a shared source of truth that outlines the vision, direction, priorities, and progress of a product over time. It’s a plan of action that aligns the organization around short- and long-term goals for the product or project, and how they will be achieved.
Service Blueprint
A service blueprint is a technique used for innovation and diagnosing problems impacting both operational efficiency and the customer experience. Some of the things a service blueprint will help surface are the steps customers go through, touchpoints, people, systems, policies, observational facts, metrics, questions/unknowns, critical moments, opportunities, etc. It can help each team within a business visually see where they fit in supporting the customer experience and understand the interdependencies across the organization fulfilled operationally.
Technical Debt
Technical Debt refers to the compromises made in software development when short-term solutions, often expedient in nature, are implemented instead of the best long-term solutions. These compromises can arise from various factors, such as tight deadlines, lack of clear requirements, or resource constraints. While they may offer immediate benefits, they often result in a codebase that’s harder to maintain, modify, or expand in the future. Just like financial debt, technical debt accrues “interest” over time, meaning that the longer these issues remain unaddressed, the more time-consuming, costly, and challenging they become to rectify. Addressing technical debt is crucial to prevent software decay, maintain system health, and ensure sustainable software evolution.
User Flows
User flows illustrate the way users interact, in a step-by-step manner, with a digital product, a process, or to accomplish specific tasks. User flows also include decision-making points and alternative paths in the flow based upon their responses to key points.
User flows art commonly created based upon user scenarios and provide a level another level of fidelity to a moment within the user journey.
User Interface (UI)
A user interface includes all the parts of a website, mobile app, or custom application, etc. that the user can interact with.
User interface design is the process of creating an experience that is easy to access, understand, and use to facilitate the intended behavior or action. UI brings together concepts from interaction design, visual design, and information architecture.
The user interface for digital products commonly takes into consideration accessibility, language (text, tone, microcopy), iconography, imagery, typography, color, etc. In addition, it will also commonly include user interface pattern definitions to address gestures, responsiveness, error handling, micro-interactions, transitions, etc. Today this can also extend to voice-controlled products.
User Journey
The user journey (also called customer journey) illustrates the customer’s relationship with a brand or product over time and through each interaction phase. The journey typically starts with an awareness phase and evolves through various stages of a relationship with the brand.
User Stories
A user story looks at creating a solution from the end-user’s perspective. This allows all project stakeholders to collaborate on defining the user’s needs that are necessary to achieve the desired product goals.
Each user story is written in simple language, as plainly as possible, which means every feature represents clear value to the user. A great user story outlines an achievable goal, sensitive to user context, and sets the bar for success for the whole project team.
To learn more about this topic check out:
User Testing
User testing is a method for getting rapid customer feedback most any customer or employee experience, including new concepts, user flows, processes, etc. across your websites, mobile apps, prototypes, and real-world experiences. The intent is to help create better solutions and remove cognitive bias that impedes results.
With continuous user feedback, you can:
- Identify pain points in your customer experience
- Understand what your customers or employees are thinking and feeling
- Validate business and user experience decisions before committing resources
- Inform stakeholders to make better decisions on product strategy and product improvements
UX Agency
A UX (User Experience) Agency specializes in understanding, analyzing, and enhancing the interactions and experiences of users with products, services, and systems, particularly in the digital realm. These agencies deploy a combination of research, design, and strategy to create intuitive and user-friendly interfaces, ensuring that end-users find value and satisfaction in their interactions.
Services typically offered by a UX agency include user research, usability testing, interaction design, wireframing, prototyping, and user interface (UI) design. By partnering with businesses and developers, UX agencies aim to create solutions that are not only functional and aesthetically pleasing but also aligned with the needs and preferences of the target audience, ultimately driving engagement, retention, and business success.
Value Drivers
Value drivers are the attributes that increase the value of a business, product or service to a defined target market. The greatest benefits of value drivers are how they inform your business model, provides a competitive advantage to a business, and supports critical decision making.
Value drivers can come in many forms. As an example, Amazon focuses on three primary value drives, 1) lowest cost, 2) largest selection, 3) speed of delivery. How they deliver on these values drivers is the unique makeup of the organization, ability to maintain focus and relevance.
Vision
The vision is the long-term overarching goal the company or business unit is aiming to achieve and the reason for creating the product(s). It provides your team with a collective purpose, acting as the product’s true north, facilitating alignment, and effective collaboration.
The importance of vision cannot be overemphasized. You need to provide people with clarity of the big picture goals and how the product will help fulfill that vision. People also want to know how their contributions will make a difference, whether on the product team or working across the organization.
Waterfall Methodology
The Waterfall methodology is also known as the Linear Sequential Life Cycle Model. It follows a sequential order, breaking down the digital product lifecycle (i.e. ideation, research, prototype, design, develop, test, release, support) into activities whereby each phase depends on the deliverables of the previous one and corresponds to a specialization of tasks. A product team only moves through each phase of the product development lifecycle if the previous step is completed successfully. It’s common based on the nature of the waterfall methodology that the outcome of the project needs to be clearly envisioned from the beginning.
Wireframe(s)
Wireframing is an important tool for product design and development. Wireframes are the “blueprint for design.” They’re supposed to connect the underlying conceptual structure (or information architecture) to the surface (or visual design) of a website or mobile app. More specifically, they’re visual representations of an interface, used to communicate the following details to get everyone on the same page:
- Structure – How will the pieces of this site/app be put together?
- Content – What will be displayed on the site?
- Informational hierarchy – How is this information organized and displayed?
- Functionality – How will this interface work?
- Behavior – How does it interact with the user? And how does it behave?
Wireframes are not intended to represent the visual design, graphic elements, or convey the brand or identity.
Your Team Competence and Success
Today product teams need to move fast, make critical decisions quickly, and deliver great digital products and services. We need everyone to have conscious competence and we need to provide them the path. It doesn’t matter if you’re focused on customer experience or operations, the power of a common language and understanding is essential.
Use this glossary as a foundation for your team, discuss the terminology, customize it to your organization, and co-create with your peers across teams and with your leaders. This process will give you a new tool to help your teams be more effective, increase their engagement, and build trust.