
How to add iMessage Rich Video Previews to your website
- Product Development /
Rich media link previews compatible with Apple's Messages platform
Most people are likely familiar with rich previews, even if they’re unfamiliar with the term. While rich previews have existed in various shapes prior, Google popularized the idea of rich previews on the open web in May of 2009 when it unveiled “rich snippets,” a precursor to the rich previews of today. Rich previews have since spread beyond Google / Bing searches into everyday communication platforms like Apple’s Messages (formerly iMessages), Facebook, Twitter, Slack, and Telegram. The underlying technology that makes rich previews possible is simple. Rich previews require specific metadata, most commonly OpenGraph, although services like Apple’s Siri uses Schema.org and Twitter uses its own metadata format, known as Twitter card.
If you’re reading this post, there’s a good chance you’re already familar with Open Graph. If you aren’t, FaceBook has a tutorial for OpenGraph that serves as a great primer for this blog post. There are a plethora of tools that allow you to test and validate your website’s rich preview tags, be it: Facebook’s Open Graph Debugger, Apple’s App Search API Validation Tool (useful for app webpages), Twitter’s Card Validator and richpreview.com.

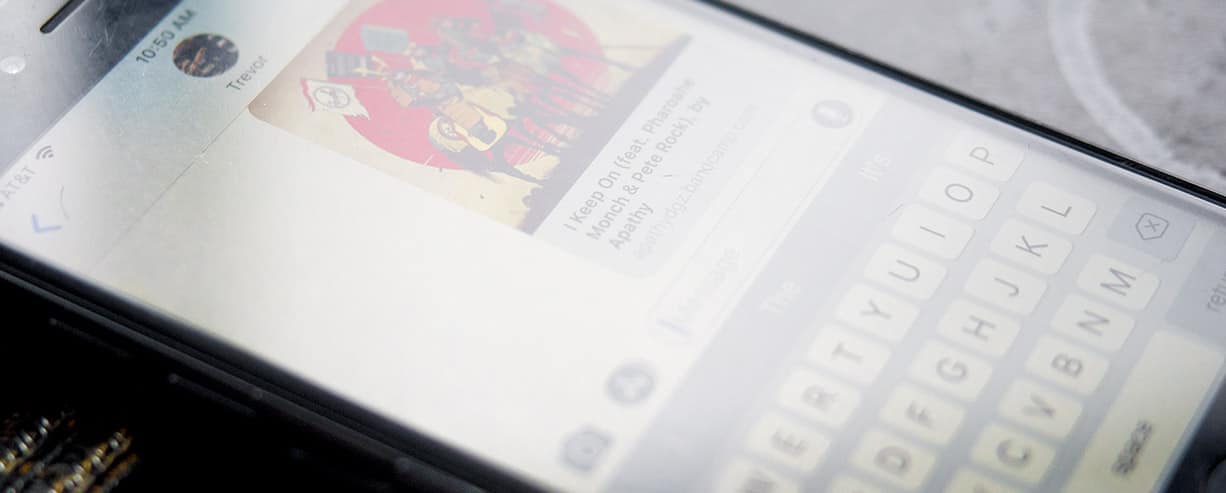
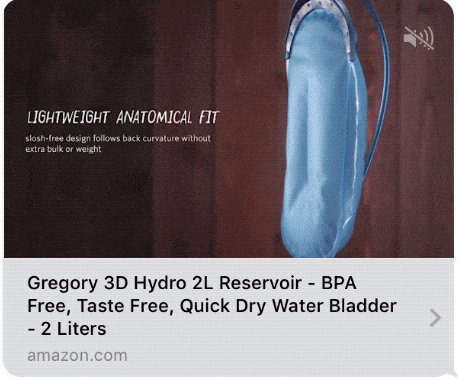
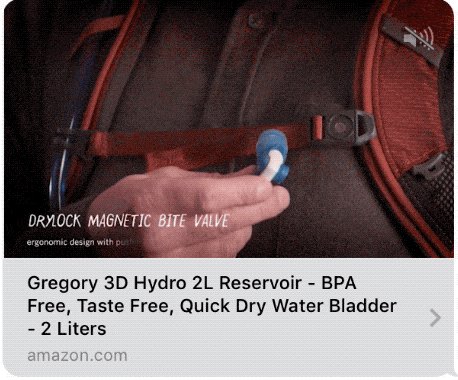
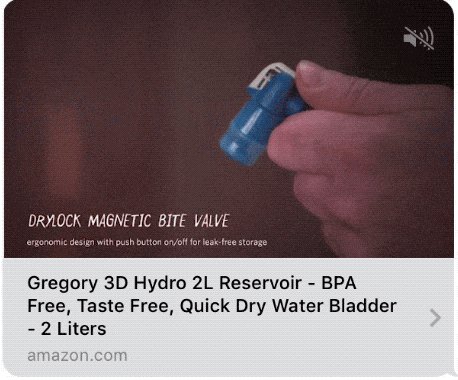
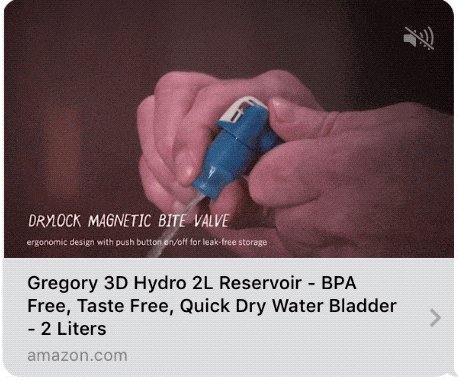
However, none of those mentioned above utilities test for or make note that Apple’s Messages makes use of opengraph video tags and there are scant few details on how it works. I accidentally discovered Apple offered message video previews when I texted a friend about the Gregory Hydration Pack I was considering buying (see image above). I was suddenly treated to a rich media preview that included video and even optional sound. I became more interested in the rich preview than the actual product. As a developer, my first thought was “How did they do that?” and followed the link to Amazon’s page. Viewing the source of the Amazon webpage wasn’t very revealing, with 17,000 lines of HTML (weighing in at an outstanding 1.1 MB, thanks to the tremendous amounts of inlined code), I didn’t see any metadata. I did find the mp4 video elsewhere in the code. A few tests later, and I had recreated the effect, without reading Apple’s “Best Practices for Link Previews in Messages“.
Open Graph is an open metadata format that Facebook curated for its own platform but has since been utilized by other services, thanks to its wide adoption. Open Graph tags contain attributes about webpage/site (title, site name, description, preview image, URL), but doesn’t concern itself with page structure like Schema.org, thus it’s fairly easy to implement. One of the many tags in Open Graph is for video. Once upon a time, it was used for embeddable video in Facebook previews, but as Facebook has shifted to a preference for its own video platform, this has been depreciated. Despite Facebook abandoning usage of Open Graph video tags, the tags are used by Apple’s Messages on both macOS and iOS. The tags are as follows:
og:video– The URL to the video, link to the HTTPS video if possible.og:video:secure_url– The URL to video link to your HTTPS video, use even if in the og:video links to the HTTPS version of your videoog:video:type– This is the MIME type of the video, for iOS the only type supported isvideo/mp4.og:video:width– The width of the video using pixels, this is an integer (no suffix)og:video:height– The height of the video using pixels, this is an integer (no suffix)
?An example of how properly filled out og:video tags would look in the <head> of an HTML document:
<meta property="og:video" content="http://www.example.com/video/myvideo.mp4" />
<meta property="og:video:type" content="video/mp4" />
<meta property="og:video:width" content="1280" />
<meta property="og:video:height" content="720" />
Things you’ll want to keep in mind when selecting/editing your video:
- Messages will autoplay the video without sound on macOS and iOS. Sound can be triggered.
- The video will autoloop until the user stops it.
- If both an og:video and og:image is present the og:video will usurp the og:image.
- Messages’ videos should match the size of your og:image as iOS will create borders around the video if the og:image is a different aspect ratio.
- The video will not have any play controls beyond play/pause and volume on/off.
- The larger the video, the longer it will take for the video to buffer. If possible, serve a lower resolution, lower bit rate, or shorter edit of your video.
- iOS is almost exclusively limited to MPEG4 video. For more specifications, see Apple’s Creating Video for Safari on iPhone and Best Practices for Link Previews in Messages technical documentation.
- The video preview in Messages is also dependent on general Open Graph parameters (og:title, og:site_name, og:url, og:image, og:description). For more information on the Open Graph tags, visit Facebook’s official support documents.
Once you’ve implemented properly configured Open Graph tags, including links to an og:video, it’s time to test it out. If you have Xcode installed, you can test your website using the iOS simulator, on an actual iPhone or the desktop version of Apple Messages. However, not everyone has access to a Mac or an iPhone or perhaps would like something a little easier to use, thus I created a utility to test for and simulate Apple’s Messages on iOS. To use the utility, test out your URL below. The utility will attempt to read the Open Graph tags present on your webpage used by Apple’s Messages. Note: the Open Graph tags are used by many services, not just Apple Messages. Properly filling these out will also improve the way your website appears on many services, (FaceBook, LinkedIn, Google+, Pinterest all support variants of OpenGraph tags)
See the Pen og:video Tag iOS Messages preview simulator by Greg Gant (@fuzzywalrus) on CodePen.
Troubleshooting: The above utility isn’t a catch-all for iOS. I highly recommend testing this on an iOS device if possible as there plenty of other factors that can impede your ability to use rich previews.
- If you cannot get your video to display, there could be a server side issue. Try accessing the video URL directly in Safari (macOS or iOS will work). If the video loads but displays a play icon with a crosshatch through it, the most likely culprit is hosting.
- Slow video previews or stuttering video previews can be caused by limited bandwidth. Use lower bit rate, lower resolution preview videos when possible.