
Seven Ways Design Systems Deliver Better User Experiences & Ensure Alignment
- Product Definition /
- Product Design /
- Product Management /
When it comes to aligning design across products and teams, nothing beats a thoughtfully constructed design system. Far more than a simple file library, design systems are becoming mission-critical hubs that unify experiences, accelerate workflows, and reduce costs.
Research shows companies utilizing mature design systems ship new features 47% faster and measure 83% greater brand consistency across touchpoints. They also see up to 32% gains in conversion rates thanks to cohesive customer experiences.
In this article, we’ll explore seven key ways design systems drive tangible results:
- Consistency – Design systems standardize components like navigation, UI patterns, and workflows across all products. This prevents fragmented experiences that can reduce conversion rates by 25% or more.
- Efficiency – With reusable components, design cycles to build new flows can be 3x faster. This frees teams to focus on innovation versus rebuild.
- Modernization – Documented components allow for rapid revamps of legacy products. Systems provide standards for emerging channels like voice and IoT.
- Branding – Centralized guidelines around messaging, tone, and aesthetics ensure brand integrity across digital ecosystems.
- Functionality – “Living prototypes” powered by coded components enable rigorous validation before expensive development.
- Feedback – Global accessibility facilitates instant feedback from all stakeholders and disciplines, enabling rapid iteration.
- Accelerating Development – Developers leverage reusable, pre-built components that accelerate builds by 20-30%. Design systems supercharge development velocity.
The latest design systems also provide sophisticated development acceleration, cross-platform readiness, and scalability. Read on to explore these benefits in detail and determine whether your organization needs its own design system hub.
1. Consistency
Your organization may have had challenges with design consistency in the past in one form or another. Some organizations may still be having issues resolving consistency. A grave problem with design inconsistency is a proliferation of confusion and extra work. Imagine if every time your design team was tasked with creating UX or UI that they had to construct from scratch without any guidance. That would require a tremendous amount of work! Design templates are a step in the right direction, but it may still take significant time and work to piece things together while referring to instructions. That is assuming that instructions are provided by whoever created the template, which is not always the case. Additionally, instructions may vary from designer to designer, often without a shared language, creating more inconsistencies.
Now, imagine your team had a universally accessible design resource with ready-made materials that covered a plethora of different use-cases; providing the means to assemble things quickly — all with clear, concise, and most importantly, organization-approved instructions. Instead of taking a few days to go from concept to prototype, it could potentially take a few hours. This is what it’s like to have a well-defined design system in place.

Design systems create consistency, ensuring that your organization utilizes the same design elements and associated language fluidly across the organization. Ultimately, yielding an output that accommodates your customers’ expectations. Instead of a fragmented, disjointed experience, it feels like a natural extension of your organization.
2. Efficiency
Having a consistent design approach immediately renders efficiencies for how your design team works and functions on a daily basis within your organization. Instead of being at capacity with one project or product that requires substantial time and brainpower, multiple design streams can evolve concurrently. The arduous task of creating the design patterns and components has already been completed. It is also much easier to enlist additional help if your design team reaches capacity. Minimal allocation of resources is required for onboarding new individuals. The platform informs and educates new individuals, allowing them to quickly assimilate and begin contributing.
It’s important to note that design teams are not the only collaborating alliance that benefits from having a well-defined design system in place. Efficiency in development teams evolves naturally when common design-related questions can be answered without interrupting your design team’s workstream. Commonly utilized user experience and user interface patterns and components can easily be augmented with design and development requirements, including features such as code values and user stories.

When a design system is comprehensive and thorough, efficiency is accentuated. This naturally brings us to the next critical way that design systems can deliver better user experiences – quickly and efficiently modernizing all of your organization’s digital products.
3. Modernization
Some organizations may have one central digital product as its primary focus. Others may have entire suites of different products serving different audiences and needs. Regardless of which is in play at your organization, having a well-defined design system that catalyzes modernization is a valuable benefit. As your business evolves over time, it is essential to be able to quickly pivot and adapt to market changes in real-time; be able to effectively address the emerging customer expectations. There are two common use-cases of modernization. One involves bringing an aging digital product up to modern standards. The second use-case of modernization is being able to quickly address critical changes in how your digital products are providing the intended services.

In the first example of modernizing an aging digital product – it may take time to address this in its entirety. If your design team is focused on updating one area at a time, design systems can help by compiling newly defined patterns and components as they are produced, making the build-out process easier to perform as time goes on. Once the digital product is fully up-to-date, it becomes a go-to resource for its continual evolution for both design and development teams.
In the second example for modernization, let’s say your digital product leverages third-party solutions for essential customer functions, such as WordPress plug-ins for standard websites, or integrated digital product platform services such as Pendo. If for some reason the third-party solution no longer becomes viable – the cost is too high or the core feature-set changes – you need to be able to pivot quickly to address the critical functionality your customer expects. Design systems document the critical details of what has been created so that similar third-party services can be sourced and adapted to, or if time and cost is no object – created from the ground up internally.
This all leads to a very important benefit from having a well-developed design system in play in your organization – a consistent, efficient, and modern approach to brand standardization.
4. Branding
Every digital product your organization creates is a direct extension of your brand and business, and this is what your customer is critically judging you on each and every time they use it. If your digital product looks and feels like an assembled amalgamation of multiple disparate products and functions – to them it can be a reflection of how you conduct business and signal a lack of care for their experience.
It’s far easier to avoid this when you have a design system in place, because aside from ensuring that UX and UI patterns and components are consistently and efficiently utilized, these design systems can also address and stress the importance of properly integrating brand standards. This could make or break the experience a customer has with your digital products.
Branding is not just logos, colors, and look and feel either. Branding includes core values, your market position, and your value proposition. These serve to create examples of real-world use by way of well-thought-out voice and tone guidelines. Within many organizations, these critical brand aspects are often served up in different sets of documentation intended for different audiences, and therefore do not get passed on to everyone working on a project or product.

The fallacy in disseminating brand information in this way is that the design teams (and by proxy development teams) do not see the whole picture. Alignment is key to ensuring that each and every member of your team across the organization regardless of function understands the nature and importance of your business and how this serves to function as a mirror of it to your customers. With proper alignment, teams can better understand how to design for the future, helping to evolve and modernize the design system through refined future functionality.
5. Functionality
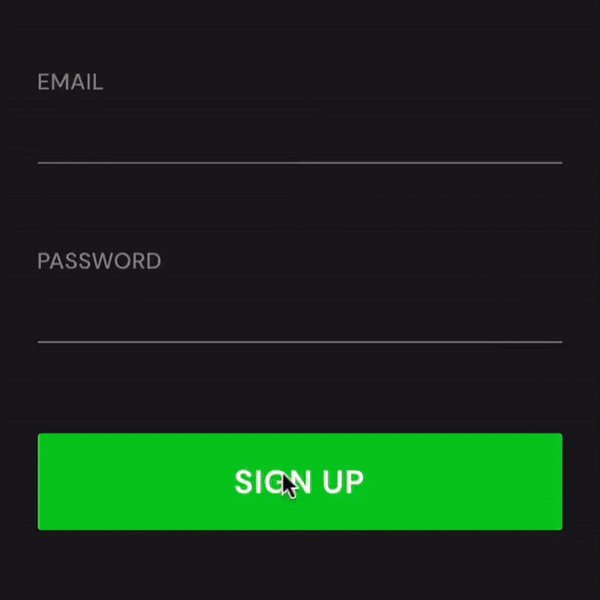
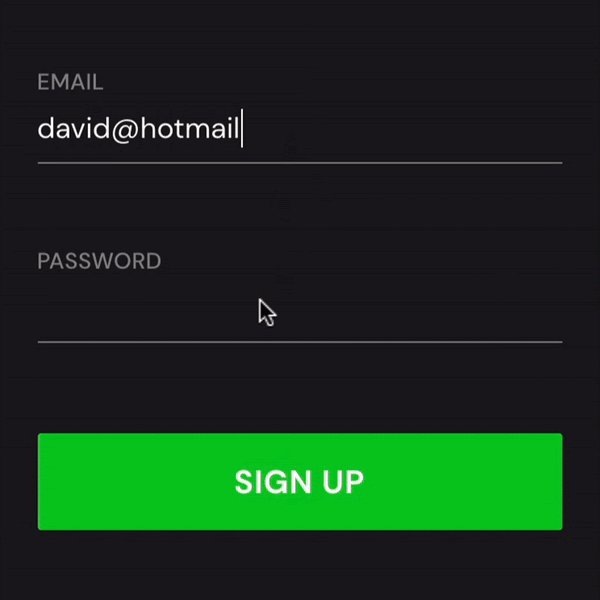
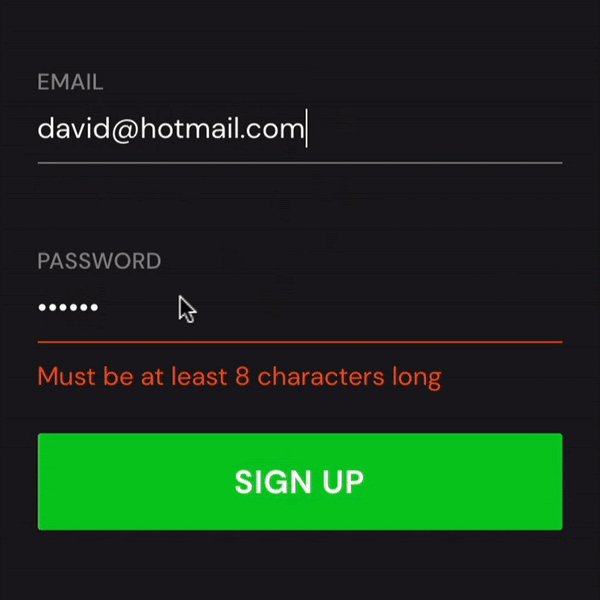
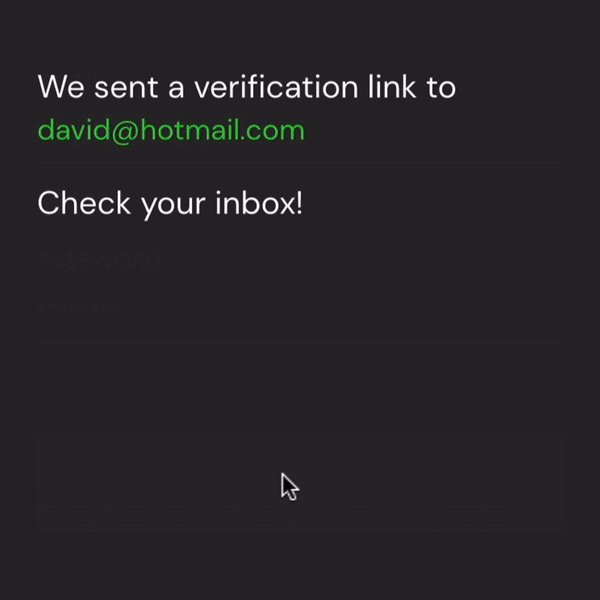
Perhaps one of the more interesting and valuable benefits to having a well-crafted design system is the evolution of the “proof of concept” prototype. Made possible with coded design systems, your organization can quickly ideate and express design ideas with minimal effort that act almost like real coded environments, and without the need to require development up-front in the process.
Traditional prototyping involves design teams cherry picking elements from a static design system. These design elements are manipulated by the UX/UI designer upon the page or screen environment and put into motion by the use of web-based platforms that operate with “hotspots” imposed on static images output by the design program, i.e. PNG or JPEG files. This hotspot is essentially a fixed position that triggers a limited number of available functions and through smoke and mirrors creates the illusion of basic interaction within a digital environment.
With a coded design system, made possible with UX/UI design tools such as UXPin, prototyping is no longer limited to just hotspots but UX/UI designers can pull actual coded elements from a design system that include common core functionality such as name fields, drop-down menus, input areas, and more. Instead of a flat prototype experience, they become rich areas of interaction and ripe for user testing to prove viability and garner feedback. Not only is consistency and efficiency at play, but a modernized branding experience can now be more fully functional for the audiences giving their first impressions.


6. Feedback
One significant benefit of a digital design system is the ability to collect feedback in real-time, from internal and external teams, as well as key stakeholders. This is where global accessibility, speed, and transparency come into play. Keep these factors in mind as you consider your own design system approach.
- Global Accessibility: Depending on where and how they are hosted, design systems can be accessible to anyone with an internet connection. This can make it easier for key stakeholders and team members to provide feedback, regardless of their location and time zone.
- Speed: Design system feedback can be provided and received instantly. Critical issues can be addressed and resolved quickly. The number of in-person or remote meetings required to solve design challenges or answer pressing questions or concerns is reduced.
- Transparency: Design system feedback can be shared easily among team members, making it easier to collaborate and communicate with key stakeholders. Feedback provides educational tools and insights into the design process.
Feedback is also essential to the digital product design review process, which typically involves multiple rounds of feedback and revisions. Changes and updates are made to digital product design based on the feedback received, ensuring that the design is optimized for user experience, functionality, and performance. By undergoing design reviews, digital products can ensure that their design is of high quality and meets the expectations of their target audience, leading to a successful product launch and a positive user experience.
7. Accelerating Development With Reusable Components
A major benefit of design systems for product teams is significantly faster software development cycles. Instead of rebuilding common components from scratch, developers can pull from a library of approved, reusable UI elements.
This accelerates project timelines in three key ways:
- Faster Build Speed: Developers don’t waste time rebuilding elements like navigation bars, buttons, modal windows, etc. Assembling from existing components is 3x faster than building from scratch. Teams using comprehensive design systems report development velocity improvements of 20-30%.
- Less Code: Leveraging shared components reduces the amount of code teams need to produce and maintain long-term. Products with mature design systems require 40-60% less code than those without. This creates downstream savings on testing, infrastructure, and tech debt.
- Higher Quality: Thoroughly tested, compliant components shared across products increase stability and reduce bugs. For example, Company X found defects decreased by 35% after implementing a common component library.
To maximize these velocity gains, design systems should provide developers with:
- Pixel-perfect UI specifications
- Usage guidelines per component
- Code templates/snippets for all major frameworks
- Automated regression testing
- Versioning and deprecation strategies
Well-constructed design systems essentially act as accelerators for development. By optimizing reuse, they enable teams to build faster and focus innovation on end-user experiences vs. rebuild. The results are faster time-to-market, improved stability, and lower overhead costs.
What does my organization need to take on the creation or evolution of a design system?
I hope you are feeling inspired and curious to explore how your organization can begin to realize the benefits of design systems. We highly recommend reading our comprehensive Design Systems Guide to understand all the essential elements necessary to creating or evolving your own design system. This guide covers many facets when it comes to design systems such as how to best envision them, and how to ensure they work successfully. We also highly recommend reading up on design strategy, and how to identify which design system approach best fits your current digital product strategy. If you or your organization have questions about design systems, or need further information or consultation on how best to begin thinking about implementing or refining a design system we’d love to talk.
At Emerge, we believe in co-creating with incredible people. This is one of our core values that we embrace through the work that we do with our clients every day.