
Static vs. Coded: Which Design System Approach is Best For Your Current Digital Product Strategy?
- Product Design /
- Product Development /
- Product Strategy /
Making the right choices about your digital product design process can create efficiencies that can increase speed to market and help scale future products effortlessly.
When it comes to creating and maintaining modern digital products, design systems are quickly becoming mission-critical tools for creative and development teams of all sizes. This is because design systems are agile in nature — they allow for a more iterative process to occur; not just for creative and development teams, but across entire businesses and organizations. This is because anyone at the organization can access and view a design system, see how it is composed, and what it contains. Having this opens doors to rapid product scalability and development, system-wide consistency, and better brand governance. With a design system in place, all of your digital products will be more uniform in appearance and approach, and your customers will enjoy a more consistent and expected experience with your platforms and services. Essentially speaking, there’s nothing to lose, and everything to gain.
So how is this all possible, and what does it mean for your digital products and business specifically? In this article, we’ll help you understand what design systems are composed of, as well as help identify which approach would be best suited for your situation.
What is a design system?
Simply put, a design system is a library of visual style and UI (user interface) parts and pieces. This library can be utilized by other digital designers as a singular ‘source of truth’ to quickly build out different areas of digital products with pre-approved design bits. But going further, design systems can be connected to code bases, allowing developers to also quickly access what they need to build and code new environments quickly and easily.
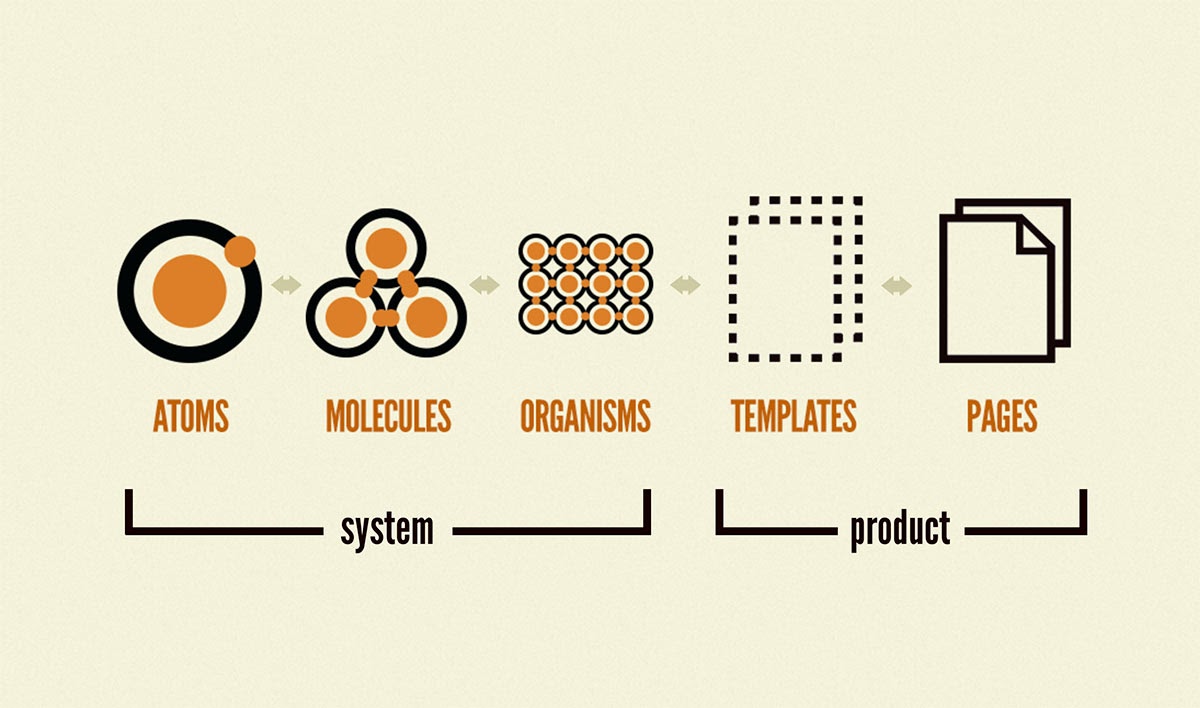
Just stating that a design system is a library requires a bit of unpacking and understanding when it comes to “atomic design”. Originally developed by Brad Frost, atomic design has become an industry-standard method for classifying and organizing different parts and pieces of the UI that are used in digital product design.

Atoms are the smallest unit of digital design and include things like buttons or individual text input fields. Molecules take several of these atoms to build small areas of micro-interaction, such as a navigation bar or menu. Organisms take this one step further and build out slightly more robust areas of interaction, such as custom form entry fields composed of several text inputs, CTA (call-to-action) buttons, and even document attachments.
Atoms, molecules, and organisms therefore define the design system from a base level. Beyond this, we begin to get into the actual digital product development process which is the definition of templates and pages (or alternatively screens). Finally, we have governance models and rules around usage. All of this helps define a more complete design system, but as mentioned previously, there is no one-size-fits-all when it comes to design systems.
Understanding the 2 Types of Design Systems & Choosing the Best Fit For Your Product
To really understand what works best for your situation, it’s important to detail the current process you’re going through in regards to digital product design & development and define the outcome you wish to achieve. Most companies that have digital products at scale, have already begun this process or have matured their design system to a certain degree. For companies that are just starting off or are evolving and modernizing, however, design systems may not yet exist or are just beginning to take flight. This is an exciting stage because you get to determine the flight path that makes the best sense.
Also, check in with your creative and development teams. Sketch, Figma, InVision Studio, and Adobe XD are the most widely used and popular with today’s digital designers. What these design tools have in common is that they can handle just about any digital design challenge from concepting to interactive prototyping. Where things start to get interesting and deviate, however, is how these tools handle integration with design systems.
There are two general types of design systems that exist today. Those that are static (uncoded), and those that are coded. Essentially speaking, all design systems benefit from being coded as they have the most robust usability & accessibility between all teams involved in digital product creation and maintenance. But you shouldn’t start there as it takes a considerable amount of time and effort. If your business or organization already has a design system but it has yet to be coded, this is where you get to take things to the next level. If you’re just starting or evolving & modernizing, however, establishing a static design system is a great place to start. Let’s look at these two now in more detail.
Static Design Systems
Creating a static design system (also commonly referred to as a pattern library) is a great place to start — especially if you do not have a design system in place or just have a loose assembly of design documents that are not well organized. Once upon a time, digital product designers simply handed off native design files to developers and these developers were mostly on their own to discern how best to translate the design contents to either front-end or back-end code, or both. Often the contents of these files had to be replicated in code in different and sometimes difficult ways to achieve the desired outcome that the designer intended. Organization of file contents was also left up to the respective designer, and thus labels were either intermittently used or differently applied. This created many differences & variances visually in what was designed vs what was developed.
Today’s modern design tools can create more developer-friendly outputs by default, but it’s still best practice to organize the contents of any digital product file in a meaningful way. This is where a design system comes into play to help govern the process and establish rules that create consistency of both delivery and output. Establishing a design system achieves all of this for both the brand and its business by creating a singular source of design truth that all designers can draw from. This ensures accountability and consistency with how the brand is represented and portrayed through digital means.
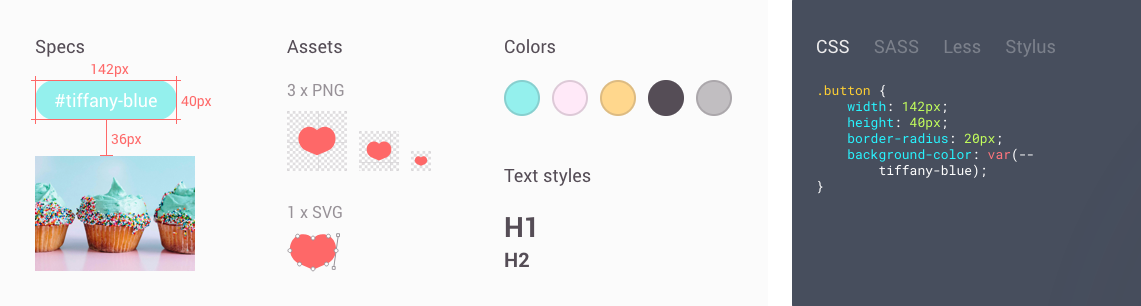
It’s important to note that creating a static design system does not mean that developers can’t benefit from them. As modern design tools have been created specifically with digital product design in mind, they can generate a base “spec sheet” for engineers to pull code from by using plug-ins. The most popular plug-in is Zeplin.io, which can take Sketch or Figma artboard outputs, and provide developer-friendly front-end HTML and CSS code for both web and mobile applications.

Zeplin.io Output
Once a business or organization has hit a certain threshold with its design system, however, like say the release of a major product, it’s time to start thinking about a robust coded design system to ensure that future digital product releases are utilizing the same design and development language alike. This is absolutely critical when you have very large teams involved in digital product development.
Coded Design Systems
If you’ve ever released a digital product, you know just how many atoms, molecules, and organisms go into its creation. There are so many, and at the same time, there are many more duplicates with slight variations. And with subsequent digital product releases comes even more duplicates and more variations. Keeping track of these can become a major challenge, and this is where efficiencies can be capitalized on when it comes to both design and development.
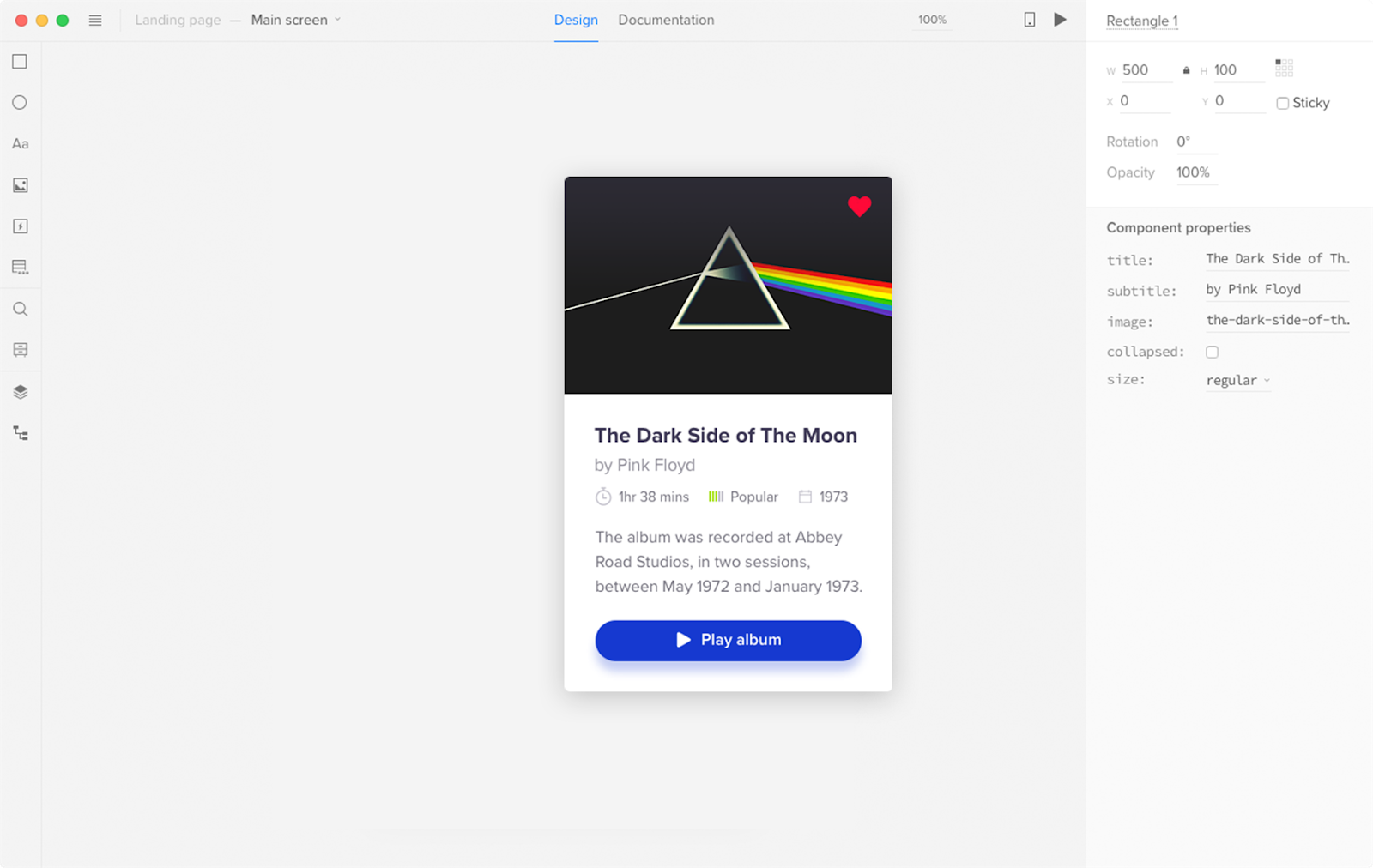
One modern digital product design tool that has recently risen to the top when it comes to creating coded design systems is UXPin. Not only can this tool piece together designs as easily as the other programs mentioned, but it’s built from the ground-up for house-coded design systems such as this faux company example. This is achieved through UXPin’s own Merge, which takes design systems and ensures that they are natively developer usable. Their website specifically states that “design libraries will sync with React components stored in your Git repository automatically.”

UXPin Tool View
This is a new and impressive frontier when it comes to digital product design & design systems because, for the first time, designers can create extensions for digital products using fully functional and developer-approved coded elements. Conversely, developers can also extend digital product experiences with minimal effort and only need to bother digital product designers if new design elements are necessary to complete an interactive experience.
I need further consultation to determine what approach is best. Can Emerge help?
Absolutely. We work with many clients who have a wide variety of digital product needs and thus are in varying stages of design system evolution. Some are just starting off in creating a static version, and others have design systems that have matured to a certain point but have yet to make the leap to a coded design system. We welcome any and all conversations to pinpoint what would be best for your scenario. This is supported by a process called Design Ops, in which the goal is “to establish processes and measures that support scalable solutions for these challenges, so that designers can focus on designing and researching.” We offer DesignOps as a strategic design consultation service for our clients.
Emerge’s own DesignOps approach is centered around the creation of a Service Blueprint, which is aimed at establishing a greater understanding of how your business or organization services customers from start to finish, including all of the front-end customer visible and back-end customer invisible processes required to fulfill their needs. It even goes further to help visualize and capture what happens before and after they interact with you. More than just an exposition on where your creative team fits in, service blueprinting provides a holistic high-level view of the entire business that can help determine problematic hotspots to address and efficiencies to be seized upon. This can help illustrate clear pathways towards successfully implementing and maintaining a design system that can be supported by multiple areas of your business that simultaneously benefits your customers’ own needs.
What kind of team would I need to effectively utilize a design system?
If you’re looking to piece together the perfect digital product design team to handle a variety of design challenges, we’ve written an entire article on the topic. And if you do not yet have a design team or need digital product design assistance, we have a team that understands the ins and outs of UX and UI and has experience working within a variety of design tools on a variety of design systems for a dizzying array of digital products. We’ve helped create design systems for our clients as well as helped add to existing systems.