
Progressive Web Apps vs. Native Apps: Determining the mobile strategy that’s right for you
- Product Development /
- Product Strategy /
A product owner launching an enterprise application has a multitude of device platforms to consider. There are native phone apps for iOS and Android, a responsive web application, and potentially even Mac, Windows, and Linux desktop applications. This increases the level of effort to build and support so many applications, which can be cost prohibitive to businesses. One common workaround is to prioritize certain device platforms (such as iOS over Android), which can lead to user experience fragmentation. Fortunately, a new tool has been added to the digital product toolbelt that promises to help with enterprise mobile app strategy: Progressive Web Applications (PWAs).
Rich web applications (powered by React, Angular, and other JS frameworks) have become the norm on the web over the last few years. As they become more powerful, the differences in functionality and quality of UX between those web applications and native mobile apps are shrinking. Take Twitter for example: browsing their website on a mobile device looks and feels very similar to the experience on their mobile app. This is where the progressive web application (PWA) standards close the gap, allowing web applications to appear to the end-user like a native mobile app.
The key features of PWAs today are:
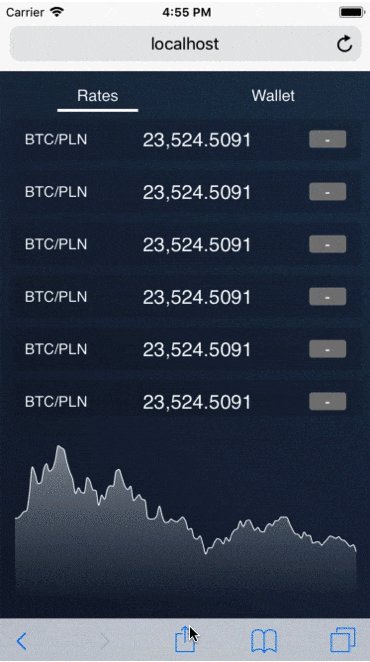
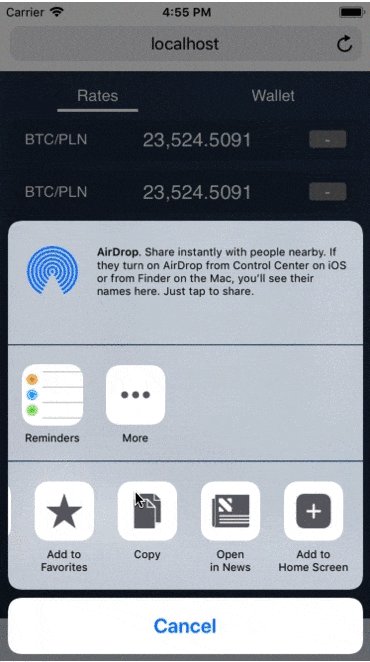
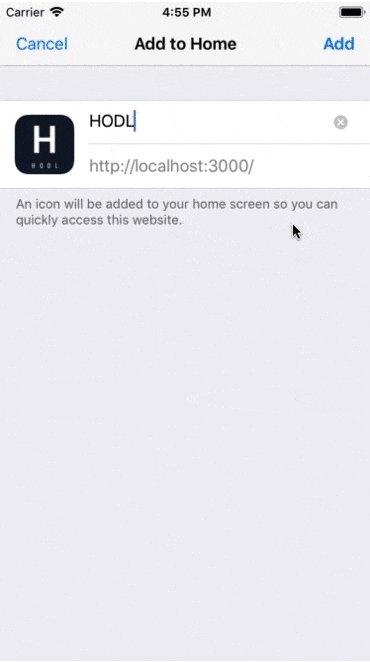
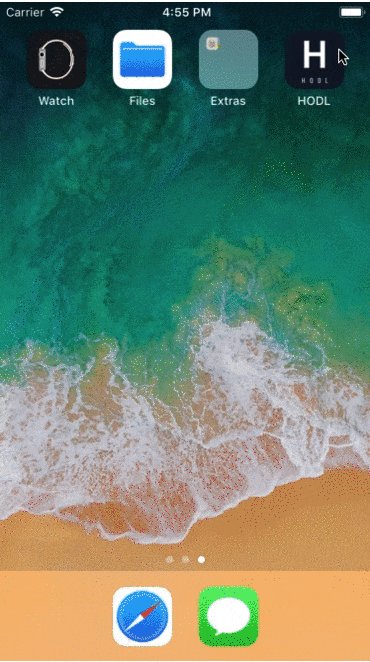
- Can be installed on the home screen with an app icon
- Run full screen without browser chrome
- Fast load time
- Local files and storage
- Offline usage
- App switching works just like native apps
- Push notifications (not available on iOS)
- Background sync (only available in Chrome)
- API access (camera, geolocation, audio, video, etc)
- Can be deployed to Google Play store and Microsoft Store for Windows 10 (not available on iOS)
A well-executed progressive web app will seamlessly make the shift from appearing as a website to appearing as a mobile app. Users most likely wouldn’t even know that they are using a PWA instead of a native iOS or Android app.
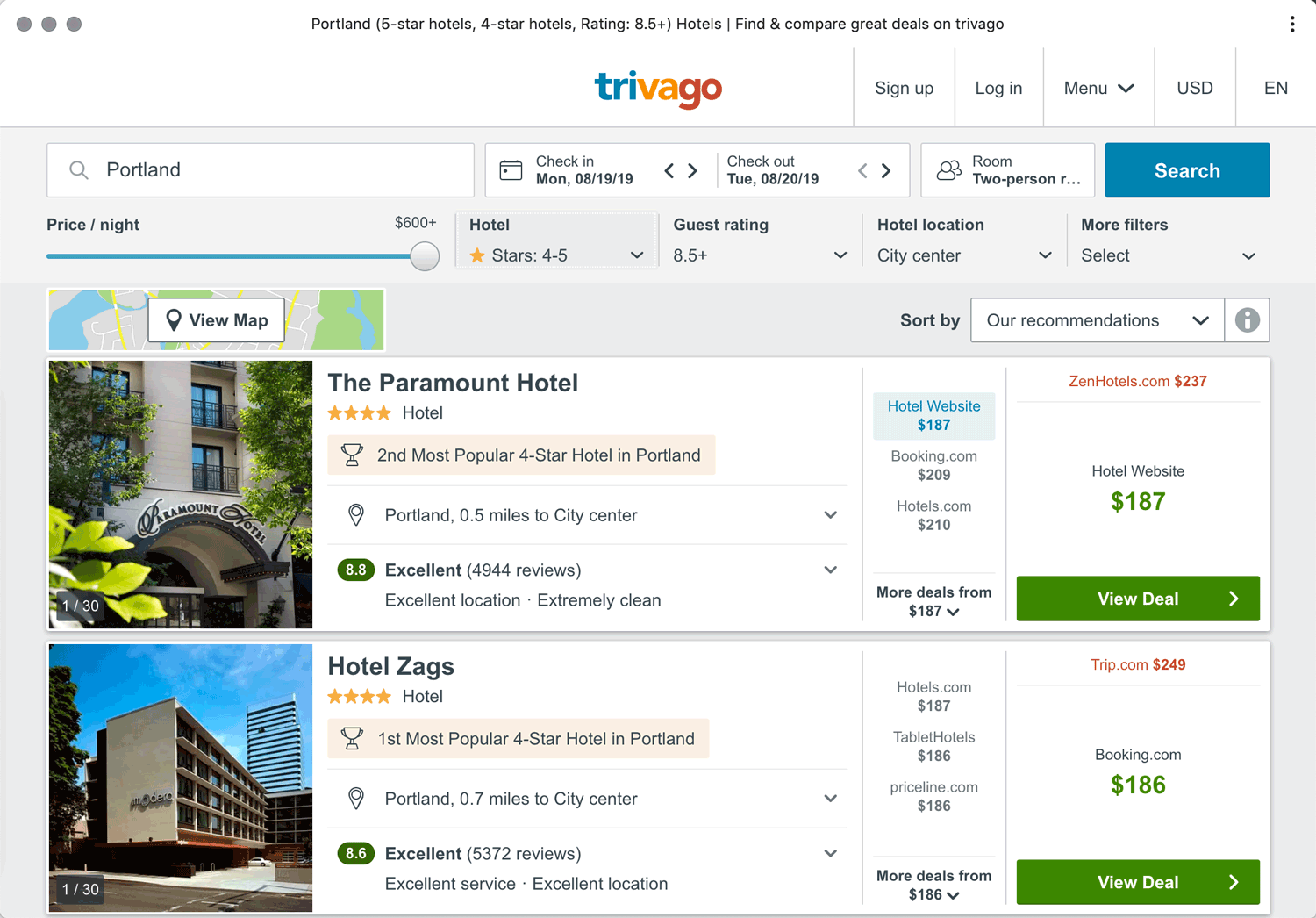
To get an idea of how well PWAs can be implemented today, I recommend checking out the following examples and installing them on your mobile device or desktop:




Enterprise Mobile App Strategy: The state of PWAs in 2021
When observing Google’s efforts to enable PWAs, it appears that they support PWAs becoming a standard for mobile applications. Their Chrome team is leading the charge, adding new PWA features in virtually every Chrome release.
Unfortunately, Apple is not as supportive of PWAs in public. They haven’t been assigning as many resources to the implementation of the standards that make up PWAs as other companies. One could argue that this likely is to protect its iOS App Store business. PWAs present a threat to Apple’s App Store revenue, which has added up to over $40 billion since the App Store launched 10 years ago. PWAs aren’t subject to Apple’s app approval and revenue-sharing model, circumventing their walled garden. Google faces a similar threat to their Play Store revenue, yet have allowed their teams to pursue PWA support more rapidly. Largely due to the lack of support by Apple, PWAs have only slowly been hitting the mainstream. Most smartphone users are unaware of PWAs, relying entirely on native apps for their daily needs.
Since 2017, Apple has slowly been adding PWA support to iOS, but they remain the bottleneck in PWA adoption. The good news is that as of iOS 12.2, which was released in March 2019, Apple has finally raised their support to a level that makes basic PWA applications functional on their devices. And with iOS 13, released in the fall of 2019, several more limitations in their PWA support have been addressed. Given these developments from Apple’s side, PWAs are becoming viable replacement options for both Android and iOS native apps.
If you are considering a PWA for your enterprise mobile app, you’ll need to evaluate if any of the following iOS PWA limitations will restrict the functionality of your app. As of iOS 14, PWAs on iOS are still not able to do the following:
- Push notifications
- Background syncing
- Open web links in-app (link capture)
- Deploy to the app store
- Ability to show install prompts and install confirmations (appinstalled and beforeinstallprompt events)
The current list is based on iOS 14 and we will update it as new iOS versions are released so you can plan for 2021 and beyond.
Key benefits of Progressive Web Apps vs Native Apps
PWAs work across device platforms (desktop/mobile, iOS/Android, Windows/MacOS/Linux), anywhere there is a browser
Building a single PWA can replace the following applications, which traditionally would have required separate codebases:
- Web Application
- iOS App
- Android App
- MacOS Application
- Windows Application
- Linux Application
In this scenario, using the PWA standards would mean that only the web application would need to be built and maintained. The upfront and ongoing development cost could be reduced by as much as 80% compared to the traditional native application approach, if the number of codebases goes from five to one. Even if you are using wrappers such as Electron or Cordova, time can be saved by removing the wrapper deployments from the development workflow.
Standardized user experience across all mobile device platforms
Many product owners struggle with delivering the same mobile user experience on multiple device platforms. This is often the result of different teams working on an Android application vs. an iOS application. Using a single PWA would lead to both UX and feature parity.
Cuts out the app store
PWAs are not restricted by the iOS App Store and Google Play Store revenue splits. They lend themselves well to subscription-based applications that don’t require an upfront purchase to install the application. PWAs also provide immunity to the app stores’ sometimes arbitrary app approval policies.
Can be found and crawled by regular search engines
Many apps contain content that could be indexed by search engines, but is unfortunately hidden inside of the app ecosystem that can’t be crawled. Since PWAs run as websites behind the scenes, Google and other search engines can crawl and index any public content in your app. This can improve the visibility of your app and attract new users that may subsequently be prompted to install the app once they click through from Google.
No risk of removal from app stores
One of the biggest business risks for app-based businesses is that Apple or Google can revoke your certificate, which disables your app instantly. This happened to Facebook earlier this year, when Apple revoked their app certificate, crippling internal business operations for days until Apple reinstated its certificate. Running a PWA is independent of Apple’s or Google’s certificate system and therefore outside of their reach.
Use significantly less storage
Native apps have become massive consumers of on-device storage. It’s not uncommon to see apps that use more than 100MB of storage on a phone when they are first installed. PWAs are developed for the web, so they are more lightweight than native apps. For example, the Twitter native app uses 86.1MB, as opposed to 0.19MB for the PWA. The Pinterest native app uses 103MB, compared to 0.18MB for the PWA. This is because PWAs leverage the device’s browser for much of the behind-the-scenes functionality, as opposed to needing to build it all into the app executable.
Downsides of Progressive Web Apps compared to native apps
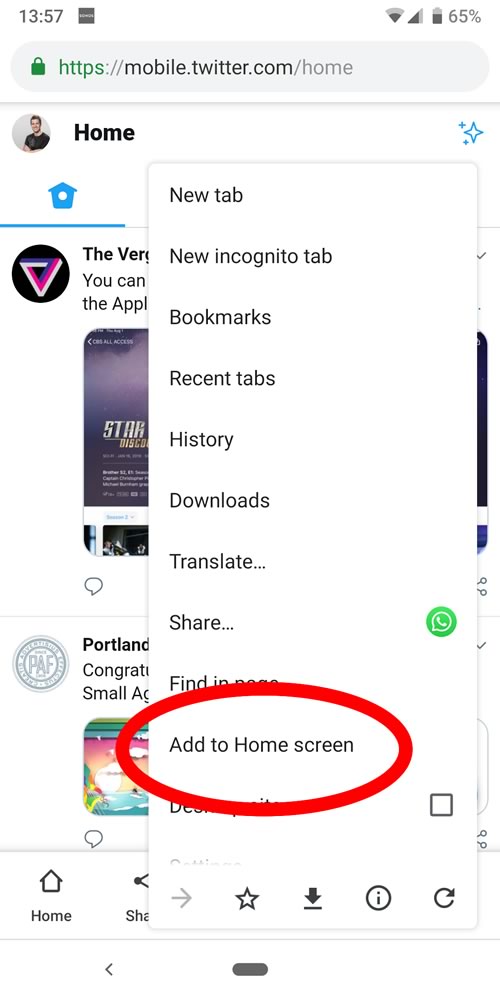
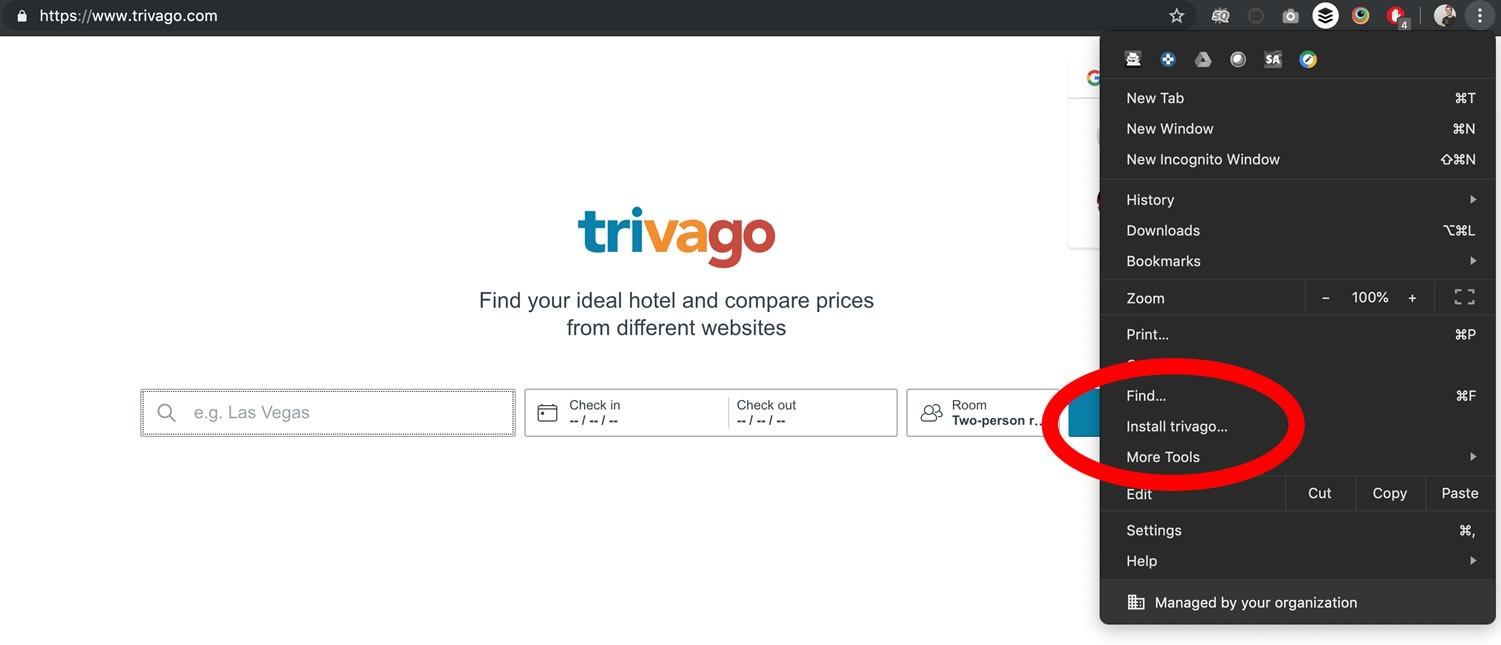
Lack of user awareness
Everyone knows how to find an app on their respective app store and install it. Very few people know how to install a PWA from their browser’s menu though. Google fortunately now allows deploying PWAs into the Google Play Store, although they haven’t published any official documentation to support this yet. iOS users will likely be living in the dark for a while though.
No iOS app store presence, promotion or discovery
The iOS App Store has become a popular search engine in its own accord; users know to come here to look for brands and their apps. The store also offers promotion options and ways for users to discover apps they weren’t actively looking for. Placing a web application into a webview wrapper, such as Cordova, and launching it to the App Store still remains an option though.
Enterprise deployment options limited
Many enterprises use mobile device management (MDM) software to automatically deploy their internal applications to their employees’ phones. Google and Apple both support PWAs in their own enterprise deployment tools (Google Play EMM and Apple Configurator), but third party MDM support for PWAs is lagging behind.
Some hardware integrations missing, such as phone/SMS, bluetooth, fingerprint, contacts, calendar, system settings
Mark the issue as “under development”. Fortunately, the standards to support some of the lower-level hardware integrations are already implemented in Chrome, such as the Web Authentication API and the Web Bluetooth API. It will be a while before these standards are supported across all browsers and devices.
Standards surrounding PWAs are still evolving
Since the standards that make up PWAs are still evolving and browser/device support is changing (typically for the better), product owners need to be ready to make adjustments to their apps on short notice. When supporting a native iOS or Android app, product managers will usually have a few months’ notice to test their app on a new operating system version before it is released. This becomes exponentially harder though if an application has to support multiple browsers across multiple device platforms. A recent culprit has been Apple, which actually has introduced new bugs into their PWA support with new iOS version releases.
The future of Progressive Web Apps
While Apple remains close-lipped about their future plans for additional PWA support, we know that PWAs are here to stay. Chrome keeps pushing the envelope on what PWAs are capable of doing and consider it a key functionality of their web platform. Firefox and Microsoft, while lagging a bit, are also making progress with their support of the standards that make up PWAs. At this point going the PWA route as opposed to building native apps still requires careful evaluation, but we see this balance continually shifting towards PWAs over time.
If you want to stay on the cutting edge of PWA developments we recommend following Maximiliano Firtman, who is one of the leading PWA proponents and has been doing a fantastic job covering Apple’s PWA support. He also provides a PWA online course that walks through many of the topics in this post in more detail. Google also keeps their PWA developer site up-to-date. If you are working on your digital product strategy, also check out our post on how to build a digital product platform for scale.
[Update 7/28/2021: Updated links to external resources]