
The Ultimate Guide to the Digital Product Design Process
- Product Design /
- Product Management /
When it comes to digital product design it’s critical to follow a clear process. Perhaps as a product leader you have a vision for how design will unfold but you’ve struggled to articulate that ideal to your team. Maybe you’re not quite clear on where to begin or what the process should look like visually.
Digital product design has become an increasingly important aspect of modern life. From websites to apps to software, digital products are everywhere and their design is essential to making them user-friendly and enjoyable. But designing a digital product isn’t just about aesthetics – it’s a process that requires careful planning, research, and testing to ensure that the final product meets the needs of its intended users. This ultimate guide to the digital product design process will take you through the steps you need to take to create a successful digital product. From researching user needs to creating the user interface and testing the product, this guide will provide you with the knowledge and skills you need to create a product that is sure to delight its users.
What you get out of working with Emerge is inarguably the most critical piece of the puzzle when it comes to the entire digital product design process — a complete digital product design system.
First Thing First — Why You Need a Digital Product Design System
Today, digital products are more sophisticated and capable than ever before. They’re also becoming more massive and complex in nature, even as the front-end interfaces become simpler for users to control and understand. When products reach this level, they can no longer rely on traditional static brand guidelines and base systems to guide their evolution. They require real-time digital product design systems. So what does a digital product design system do? Why is it so essential to digital product success?
A digital product design system (DPDS) is a singular source of truth for the accountable experiential and visual aspects of your brand & business’ digital products. When it comes to digital brand & business initiatives — consistency, accuracy, and efficiency are only possible with an aligned digital design system.
They are particularly essential because they ensure:
- Consistency across the customer experience
- Usability of features and functionality
- Development efficiency and reduced technical debt
- Speed to concept, prototype, test, iterate, and move requirements into production
- Overall digital product quality
- Cost savings and time to delivery
- Modernization of older systems, allowing for better integration
The bottom line is that in order to quickly grow and scale any contemporary digital product, you need to have a digital product design system in place.
Don’t just take our word for it though — Many companies have already benefited in major ways from implementing just such a system. For example, Google has Material Design, Airbnb has a Design Language System, and Salesforce has their Lightning Design System. These systems all create a unified source of design truth for all teams working on digital products across their respective organizations, to enable brand and business growth and success as well as ensure customer satisfaction.

What Kind Of Design System Do I Need?
We’ve arrived at a point in time where businesses and organizations can now quickly set up a design system on their own with no development required. Zero Height for instance, is a cloud-based design system solution that operates as a subscription model. While this may work for some organizations just getting started with a developer-friendly digital product design system, one major consideration when it comes to picking the right solution for your organization is understanding both the maturity level of the brand and how integrated the brand is across the organization. The rationale behind this is simple – your customers expect a unified and cohesive experience across all touch points whether they are digital or analog.
At a most basic level, design systems can act as a digitized library & archive for UI design components. This typically benefits the team most directly involved with a product’s UI design and development, but this does little for the entire organization (including the product team) in understanding how brand and design is applied universally across the organization and across all mediums holistically. Audi’s design system is just one such example of how a design system can transform into a hub for all things brand & design. This does make the needs of the design system itself more complex, but the benefit is that everyone in the organization can see how brand and design come together to create a bespoke yet unified experience for the customer.
There is one other aspect to design systems that is worth noting, and that is how they are organized hierarchically. To be as beneficial as possible, it’s important that they touch upon three main areas – Rules, Patterns, and Assets. Not all design systems are built equally, but these three areas can help bring about more order to chaos when it comes to ensuring that a design system is easy to use and understood by all audiences accessing it. We will be covering these specific areas later in this article, but if you want even more information on design systems as a whole, check out our ultimate guide to design systems.
Whether our clients have an existing digital product design system that needs review, or have yet to implement a system, there are three primary steps Emerge takes to ensure they are set up for success.
How We Get There — The Emerge UX Product Design Process
Our agency expertise as a whole brings together the individual disciplines of strategy, design, and technology. Everything we do addresses each of the three elements. The digital products we create must be accountable to the human users — your customers at the other end of the screen. Understanding that strategy and technology involve their own individual steps, here’s what you can expect when you work with Emerge when it comes to design.
Product Design Step One: Establish Accountability with Design Strategy
Setting this proper foundation ensures accountability between your brand, your digital products, and your customers. In short, it sets projects up for success.
The best way to start this process is to perform a 360 assessment of your brand, your business, and the customers you serve. Only then can you have a more comprehensive understanding of what gaps exist, as well as visualize and understand areas of friction and opportunity.
Here are the primary tools we employ to perform this kind of assessment:
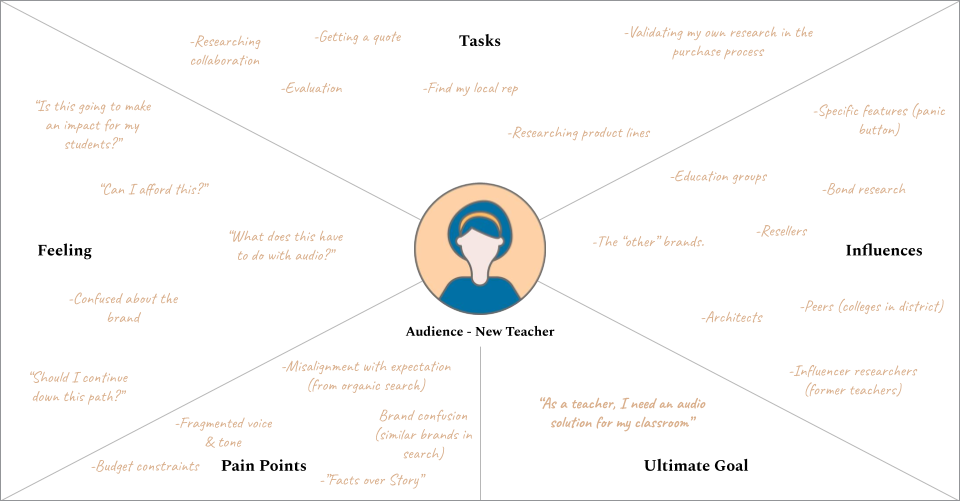
Empathy Mapping

Empathy mapping is performed with up to 10 stakeholders to understand their perception of the three most important audiences when it comes to tasks performed, pain points, feelings, influences, and their ultimate goal. This is often a watershed moment for many teams when it comes to putting themselves in the shoes of their customer.
Prerequisites: Organizing & involving participants
Deliverables: Digitized mapping for up to 3 audiences
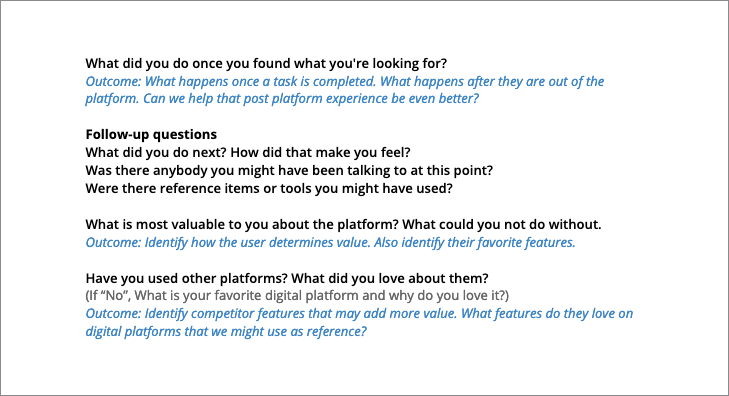
Stakeholder and Customer Interviews

Interviews are conducted to provide additional and more specific insights about the business and/or the customer directly from those that service the business or organization, and the customers themselves. Emerge can help coordinate all the logistical details, including putting together a question script your team can review, and leading discussions to pull out the best insights possible.
Prerequisites: Curated list of interviewees
Deliverables: Interview recordings & findings
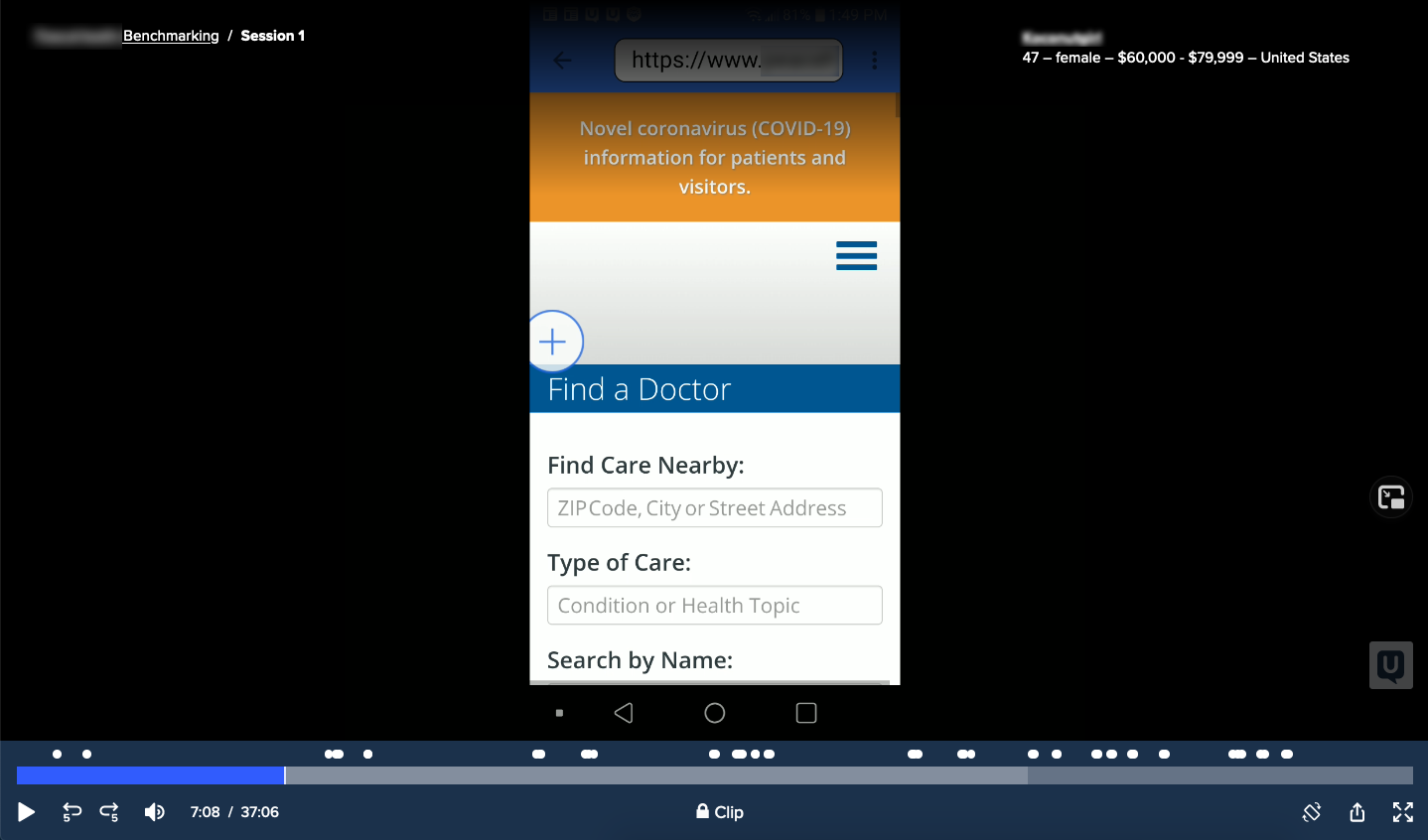
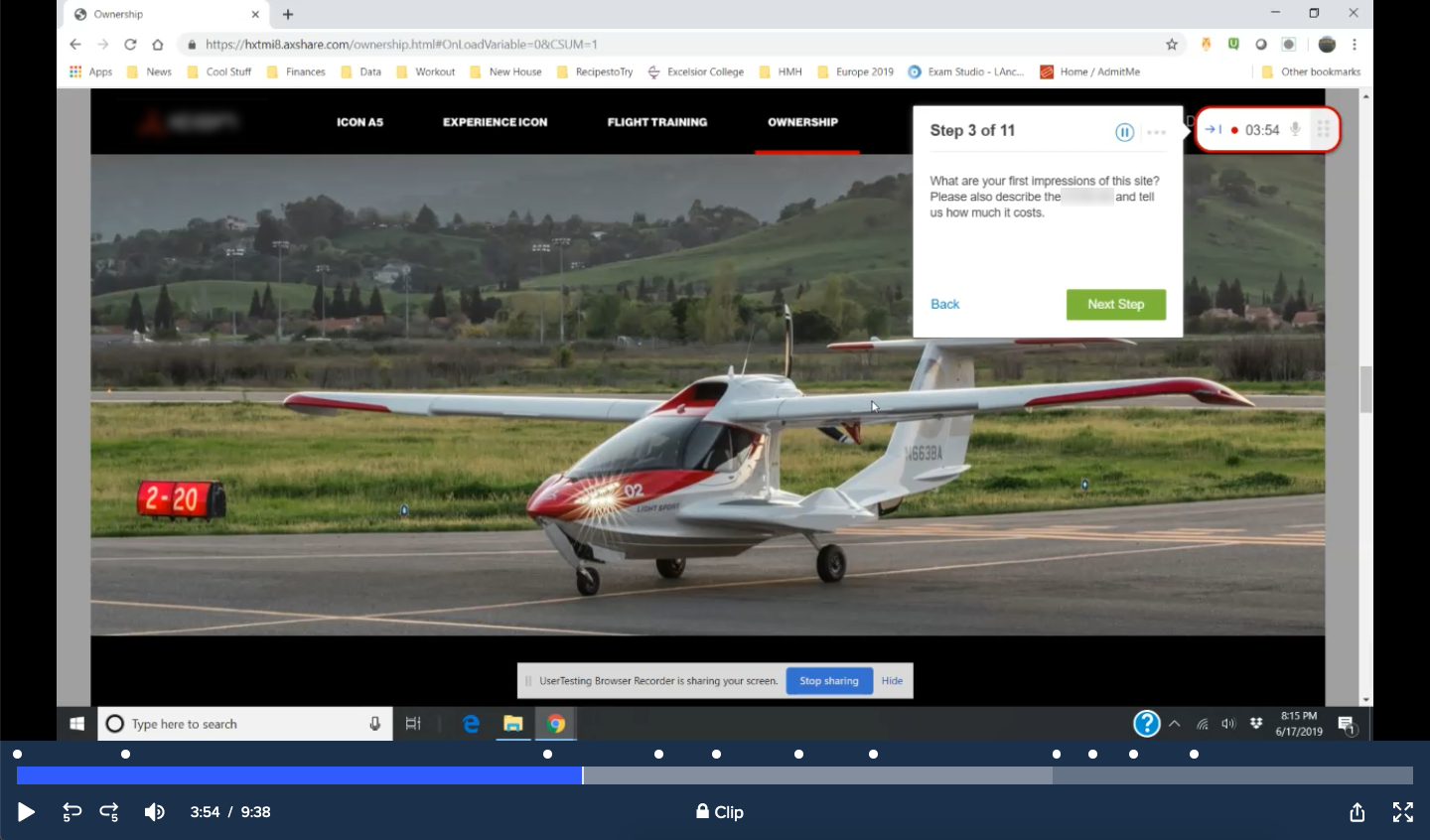
Existing Platform User Testing

Existing platform user testing assesses digital properties or prototypes in their current unaltered state to provide insight from users around the experience itself and collect early-stage quantitative and qualitative feedback. Doing so allows you to understand what pain points your customer is experiencing directly. For instance, the navigation may be functional code-wise but hard to use or understand clearly. This is a critical piece of information that knowing ahead of time could help create better solutions for your customers.
Prerequisites: Existing digital product or prototype
Deliverables: User testing videos & report with insights & findings
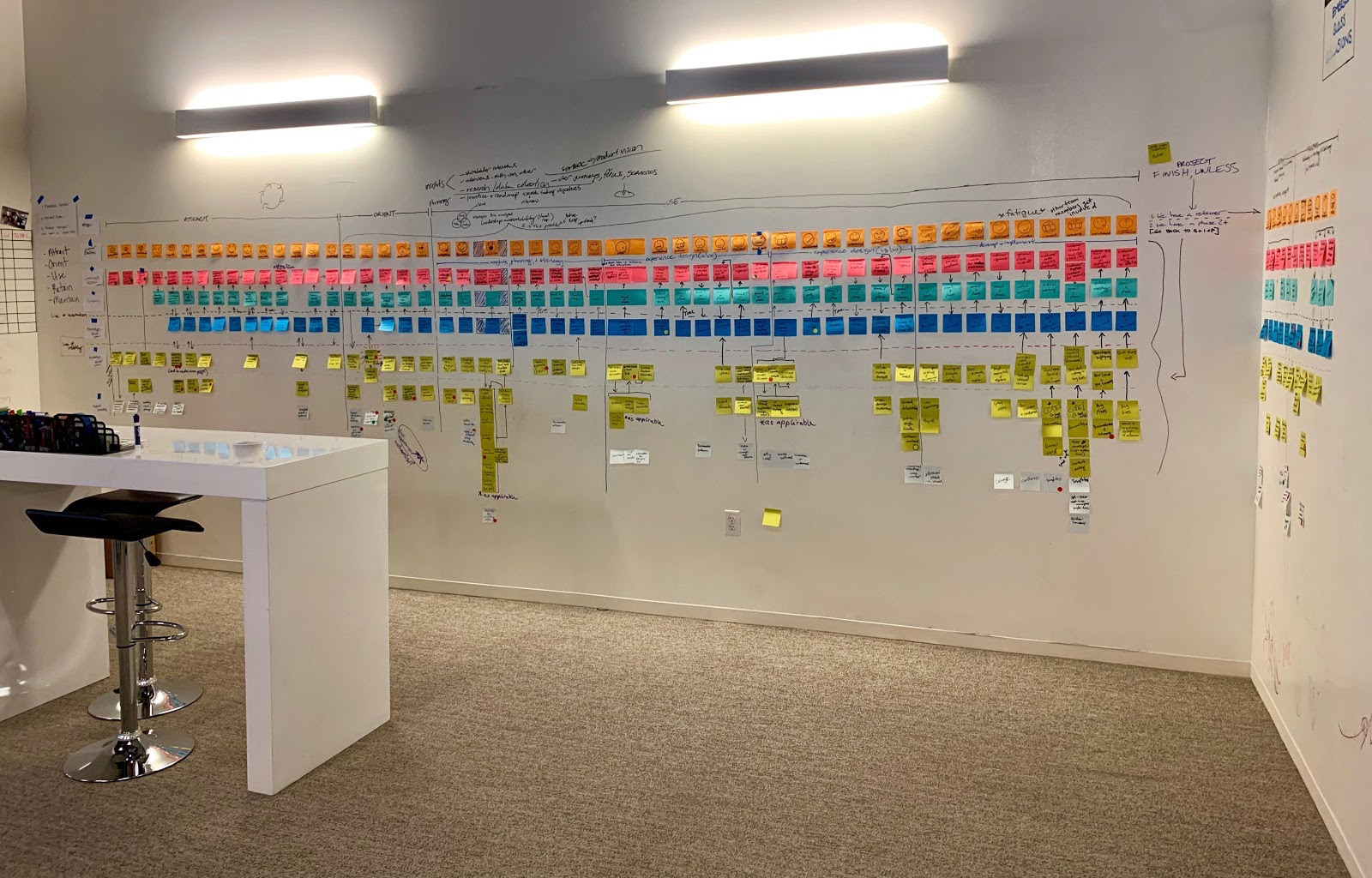
Service Blueprinting

In product design service blueprints are used to visualize and understand how your business or organization supports customers during their entire experience from start to finish. We map out all of your processes and tools both visible front-end touchpoints and back-end invisible milestones. We even account for the steps customers take before and after their interaction with your business.
Prerequisites: Empathy mapping, and [optionally] journey mapping
Deliverables: Service blueprint map
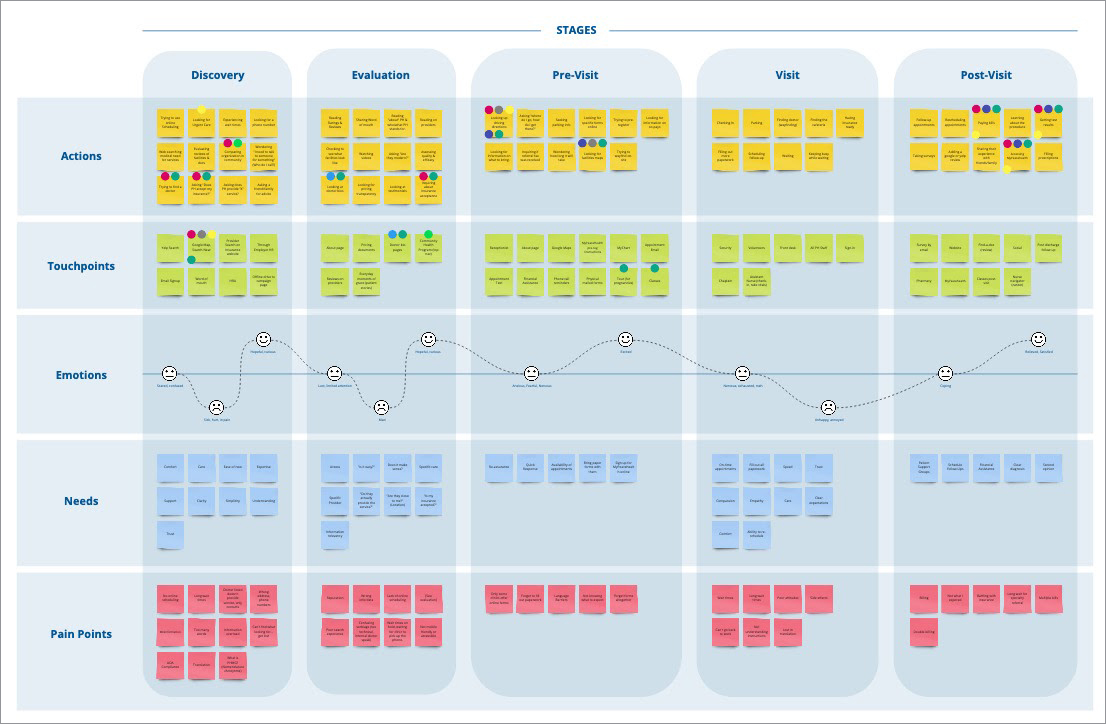
Journey Mapping

Journey mapping gives you a birds-eye view of key audiences to understand what you can do to make your company’s relationship with the customer better. It puts decisions in context allowing you, and other company stakeholders to set shared priorities that will have the most significant impact on the business.
Prerequisites: Empathy mapping, and [optionally] service blueprinting.
Deliverables: Audience-specific journey map
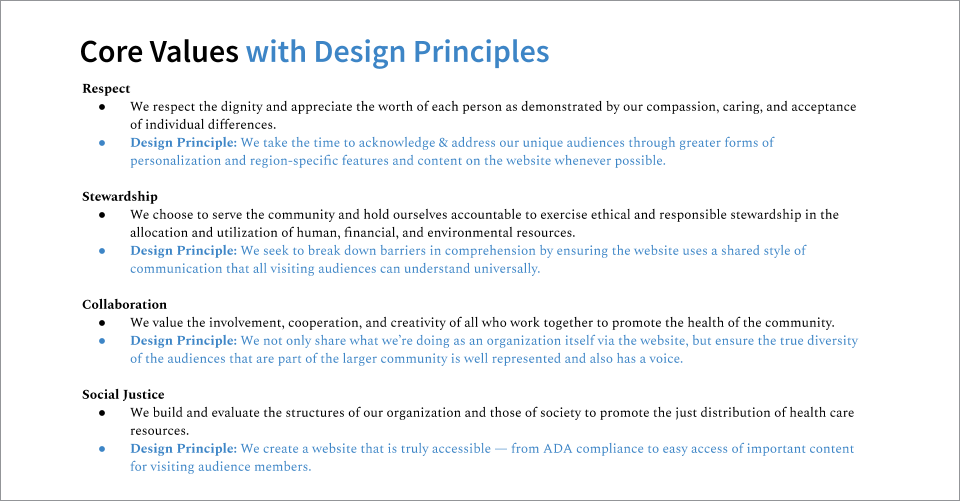
Design principle creation

Before engaging in product design, every business should have a set of core values that represent brand beliefs and the relationship a business or organization has between employees and customers. Design principles are similar in that they create accountability for how design decisions are made in a timeless way rather than being reliant on current trends & fads.
Prerequisites: Company core values
Deliverables: Design principles draft
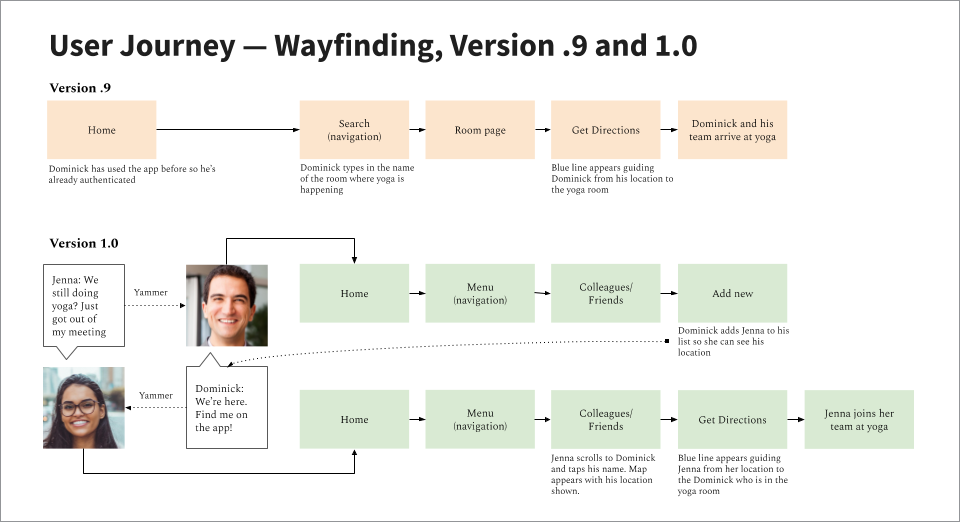
Customer/User Journeys, Scenarios, & Flows

We create user journeys, scenarios, and flows to visualize and understand the individual steps audiences should optimally take while proceeding towards their respective ultimate goal. We identify and annotate areas of opportunity and friction with the actual steps audiences are currently taking
Prerequisites: Empathy mapping, [optionally] journey mapping, and/or service blueprinting.
Deliverables: Annotated visual mappings of journeys, scenarios, and flows.
Insights & Strategy Report
The final step is taking everything we learn, putting it together into a comprehensive report that all project stakeholders can understand and learn from, allowing for roadmapping conversations to flourish.
Deliverable: Report deck
Product Design Step Two: Explore Customer & User Experience Solutions
Without customers, you do not have a business. It’s absolutely essential to account for every step of their journey to make it the best experience possible.
Once you’ve ensured accountability exists, you can take the learnings gained, and begin to ideate upon solutions that get to the crux of the digital product challenges you face.
In this step we bring into play the following tools aimed at informed user experience outcomes:
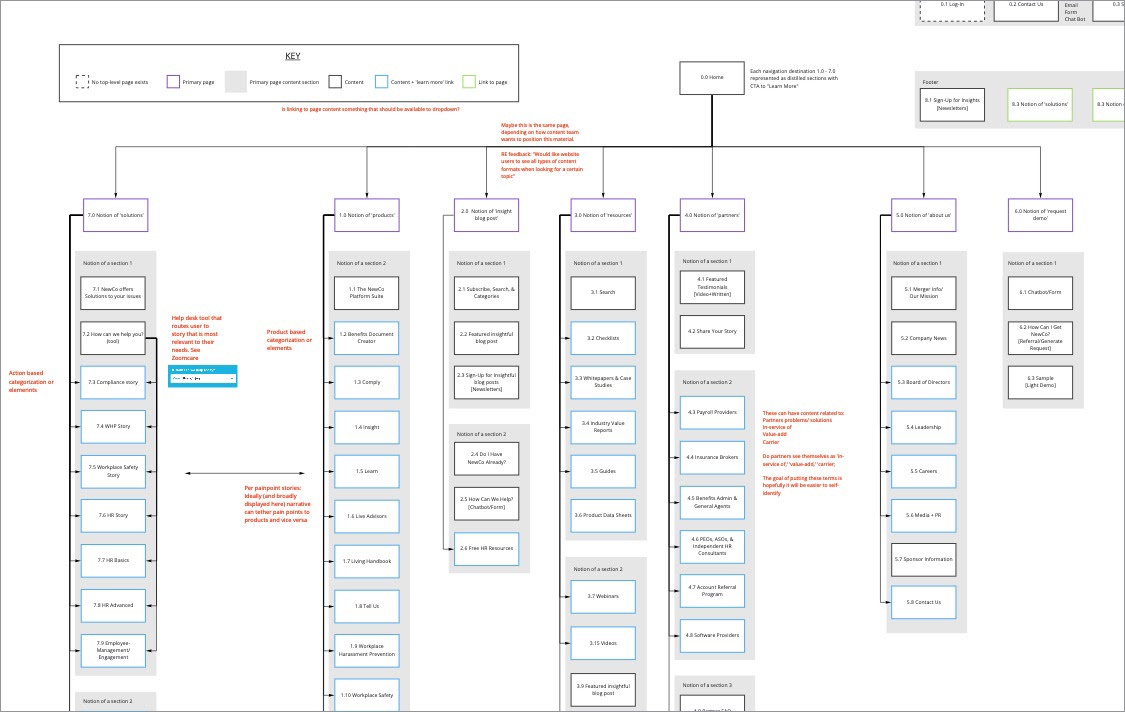
Site Maps and Information Architecture

All of the steps so far provide a better understanding of the distinct and individual paths audiences are taking towards their ultimate goal. With the flow of these steps properly accounted for, we can now use site maps and information architecture to understand and visualize what the depth and breadth of a digital product(s) will look like from a very high-level. We gain an understanding of each page’s or screen’s purpose, intent, and mapping.
Prerequisites: Empathy Mapping, Customer/User Journeys, Scenarios, & Flows
Deliverables: Site map
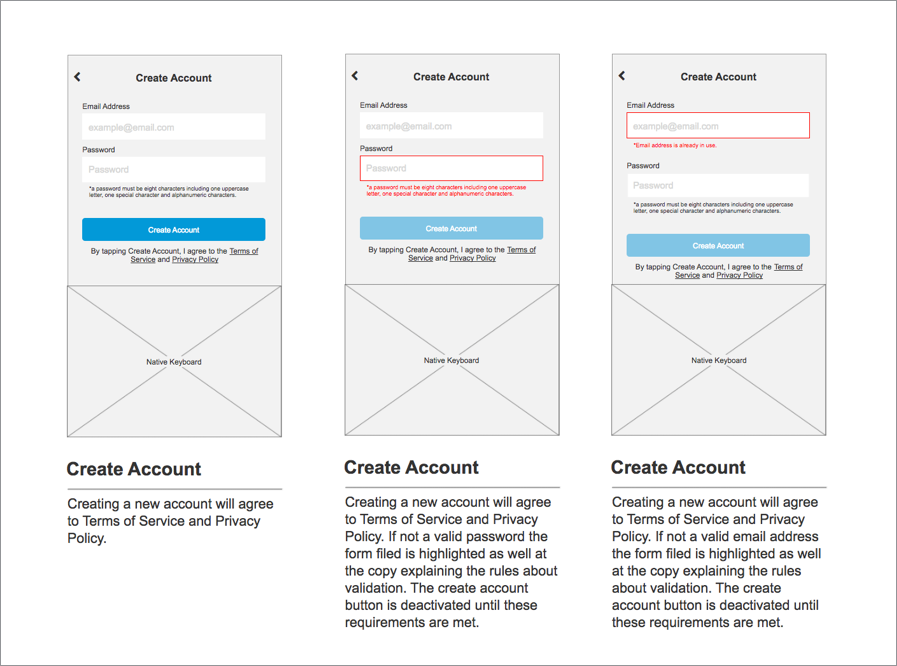
Wireframing & Prototyping

Visualization around prioritized audience pathways begins with wireframing. It takes shape here as a basic black and white, low-fidelity experience of what will appear on a display such as a desktop monitor, phone screen, or any other screen-powered device. These pathways are stitched together as prototypes and constructed to ensure rapid iteration and refinement.
Prerequisites: Site Maps and Information Architecture
Deliverables: Prototype wireframe output
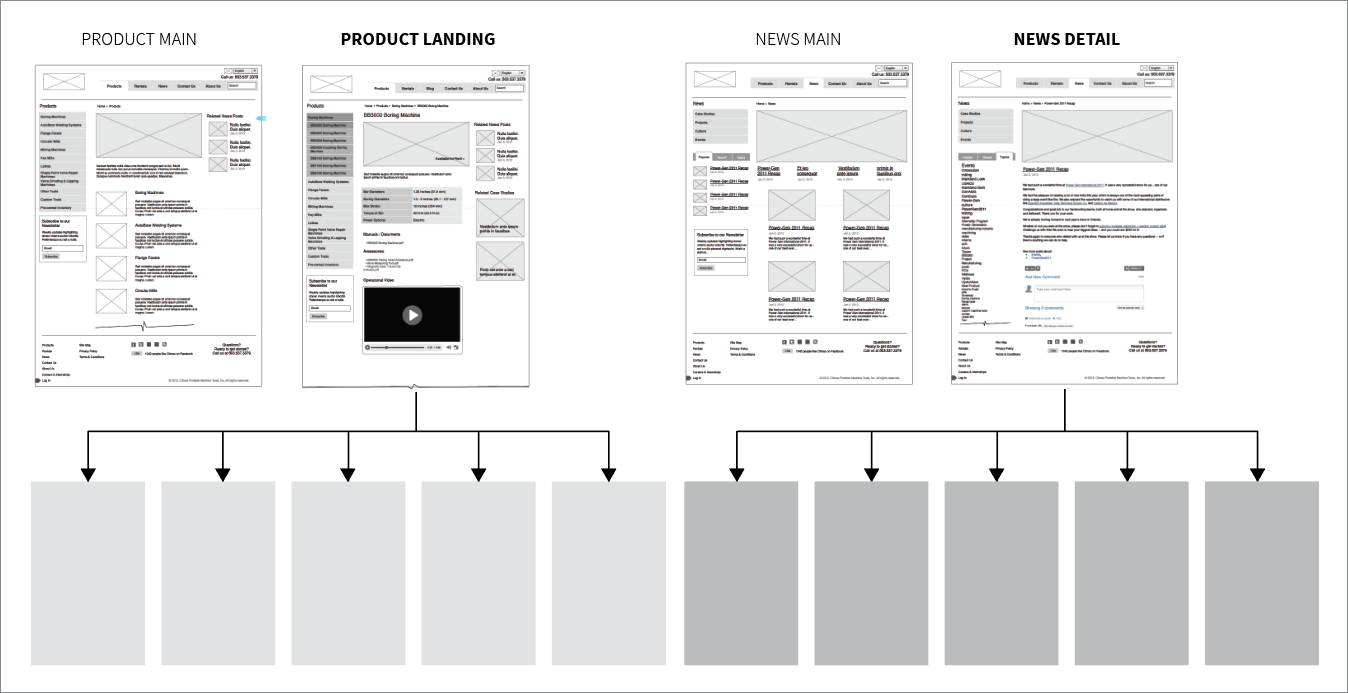
Defining Core Templates

Building every screen of a digital product may seem like a daunting and overwhelming task. Core templates ensure easy repeatability between similarly structured areas of interaction and experience across any given digital product. The templates tap into commonly shared conventions that are programmatically adaptable on the front and the back-end.
Prerequisites: Site Maps and Information Architecture, Wireframing & Prototyping
Deliverables: Core template as wireframes
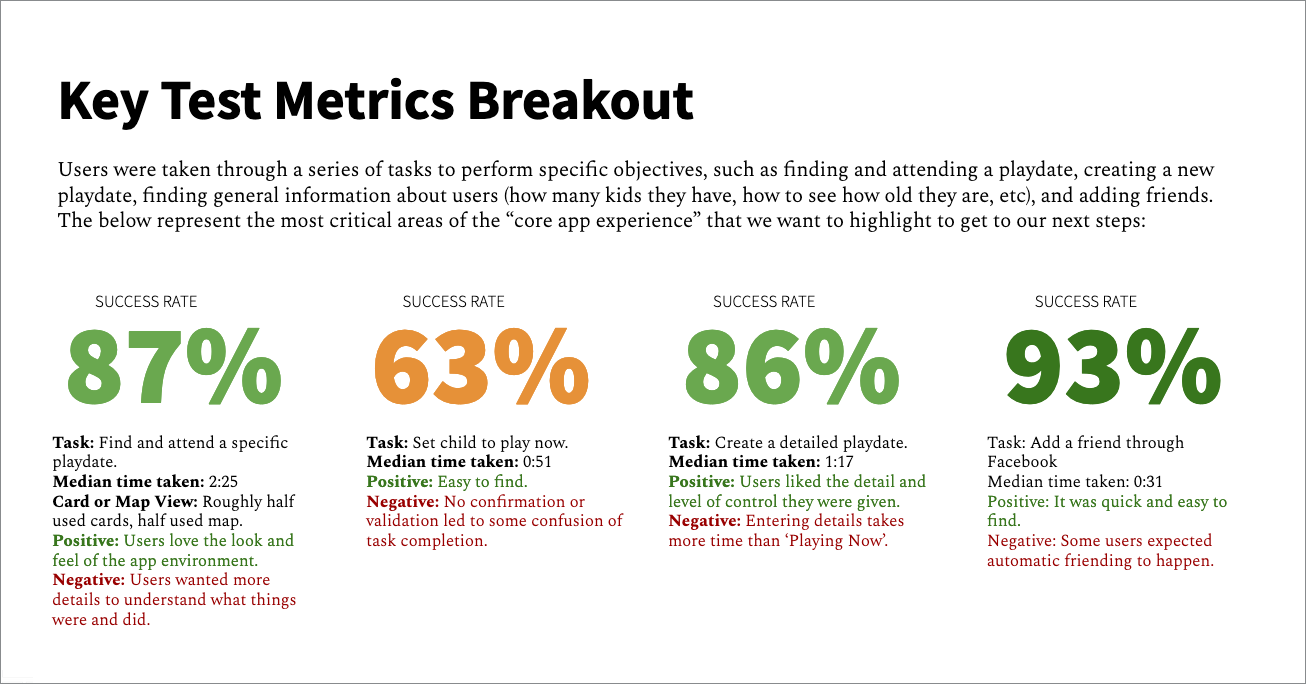
UX User Testing

With a new solution ready to vet with stakeholders and customers alike, quantitative and qualitative questions are formed to take users through a battery of tasks via moderated and unmoderated user testing. This will provide an understanding as to whether or not the tasks could be completed, and gauge how difficult they were.
Prerequisites: Wireframing & Prototyping
Deliverables: Core template as wireframes
Product Design Step Three: Enhance The Visual & User Interface Design
Digital products can be innately intuitive, beautifully usable, easily scalable, and should feel like a natural extension of your brand. If done correctly, the experience will feel simple and effortless regardless of the level of complexity involved.
After vetting our solutions, it’s time to ensure they represent the face of the brand. We do this by leveraging the following:
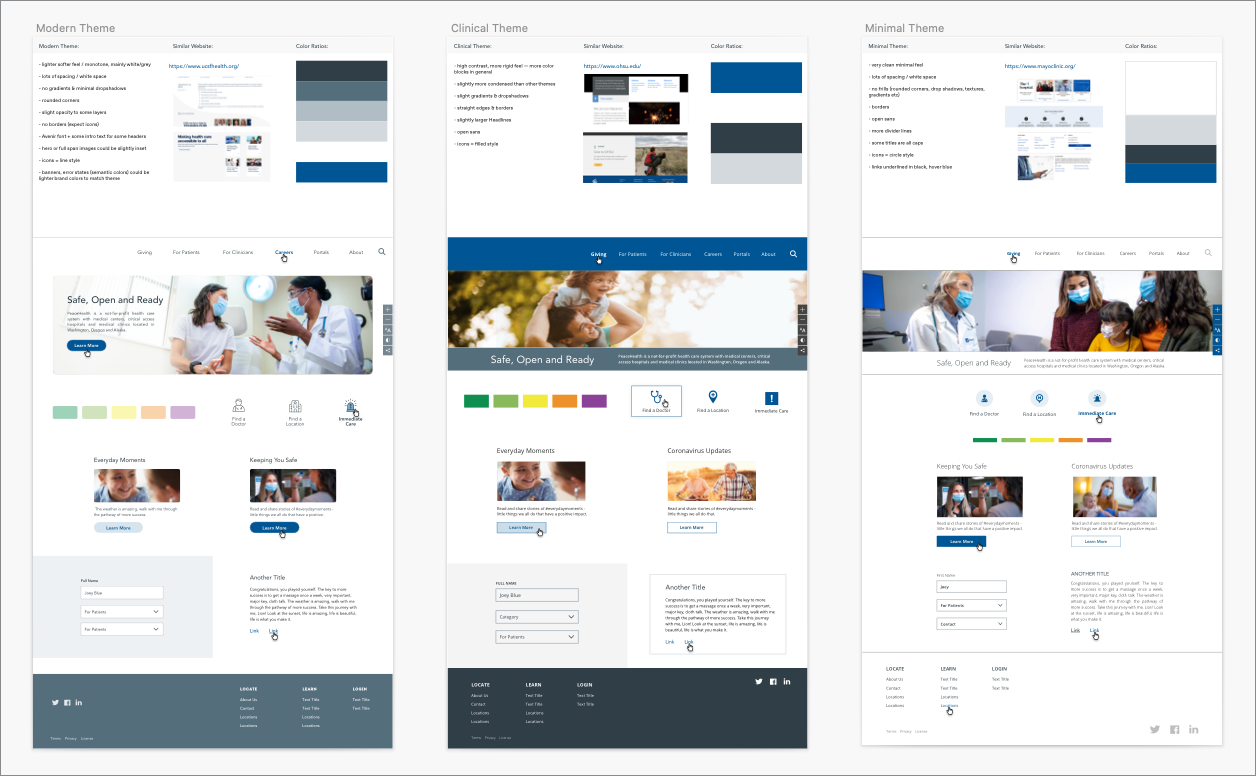
Visual Moodboard Explorations

We explore what’s possible in your product’s design by leveraging branding cues such as color, typography, imagery, and iconography to create a rotating hierarchy of accountably designed themes based on the top three descriptors of your brand, such as Modern, Clinical, or Minimal. These themes take an atomic component approach to illustrating & addressing what’s included.
Prerequisites: Brand guidelines
Deliverables: Thematic moodboards
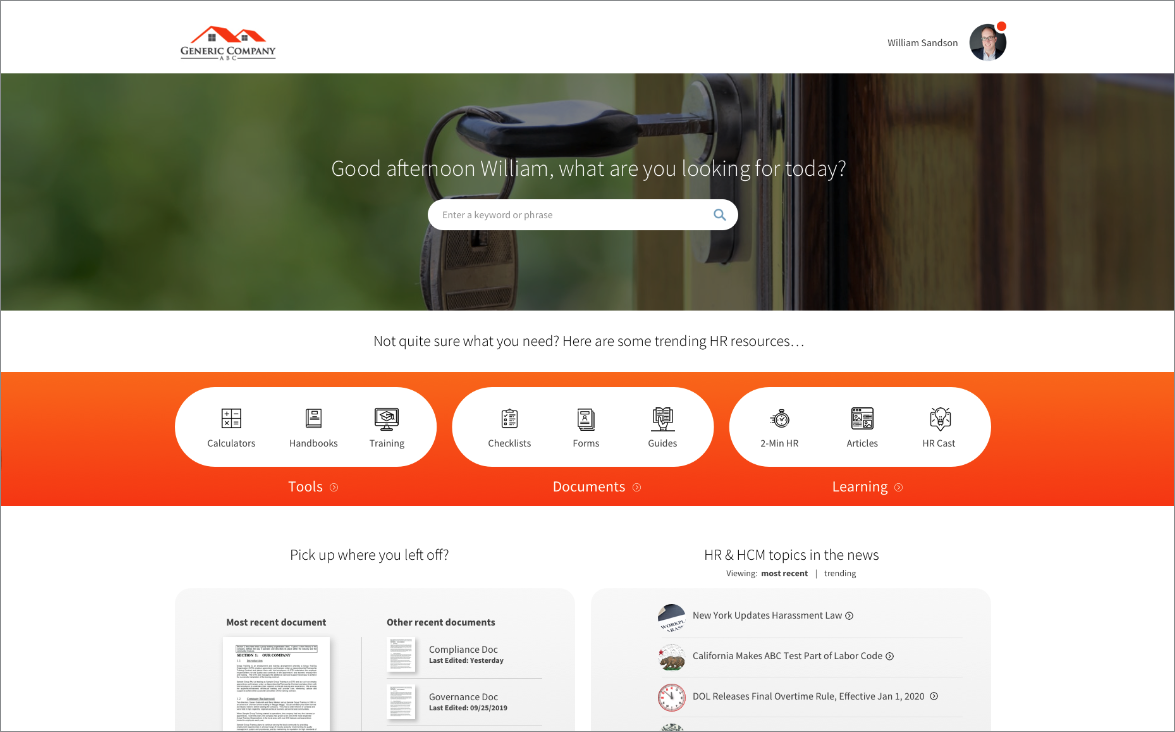
Visual Design Concepts

Leveraging a preferred thematic direction, our creative team begins to construct visual design concepts, taking a prioritized approach to applying the theme to a finite set of pages or screens. This is presented as a set of options to illustrate a few different ways this could be achieved.
Prerequisites: Visual Moodboard Explorations
Deliverables: Visual Design Concept Pages
Visual Design Prototyping and Testing

With visual designs created, once again it is important to test stakeholders and customers alike. Not only for quantitative and qualitative feedback but also to gain insight into accessibility for those with visual impairments such as color blindness or vision loss. This work is also performed to ensure all creative designs meet your desired accessibility standards.
Prerequisites: Visual Design Concepts
Deliverables: User Testing Videos and Reporting.
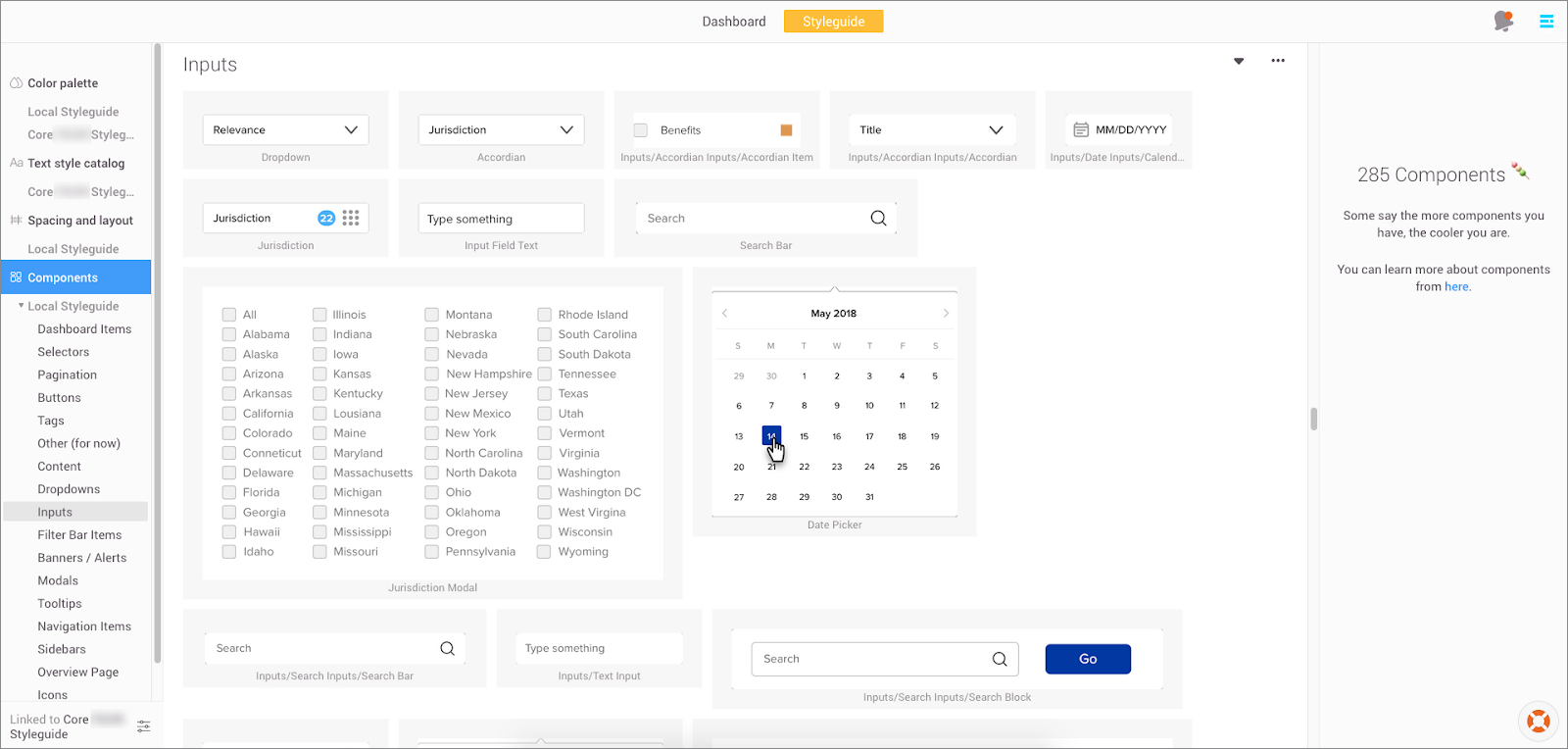
User Interface (UI) Component Library

We create developer-friendly HTML/CCS spec component libraries to help extend the entire UI system across your digital product. Component libraries enable businesses and organizations to take digital products to the next level by making scalability easier than ever to perform for all teams involved.
Prerequisites: Visual Design Concepts
Deliverables: HTML/CSS spec output
Now that you have a better understanding of Emerge’s UX product design process, you may recall us talking about the importance of a digital product design system. Everything we’ve discussed is included as a part of its construction.
An Essential Collection — The Digital Product Design System
Once we’ve taken the three steps above together through to completion, it’s time to organize everything performed so it’s repeatable, scalable, and sustainable by teams within your business or organization. This is what a digital product design system does.
But first, it’s important to understand that the word design in this application is more than just the visual aspect. It’s also the experiential half. What ties both together and keeps them focused is accountability. Being accountable to your customers at mission-critical touchpoints to ensure they have a seamless and delightful experience instead of a frustrating and overwhelming one is a key reason for having a digital product design system in the first place.
This said, there are three primary categories we use to organize everything as a completed digital product design system: rules, patterns, and assets.
Rules
Accountability is ensured by creating rules that respect your brand, business, and customers and includes the following:
Design principles: Established principles that guide all design actions.

Requirements: Instructions to help inform user stories.

Copy & Microcopy: Advisory for how the brand voice & tone affect screen interactions

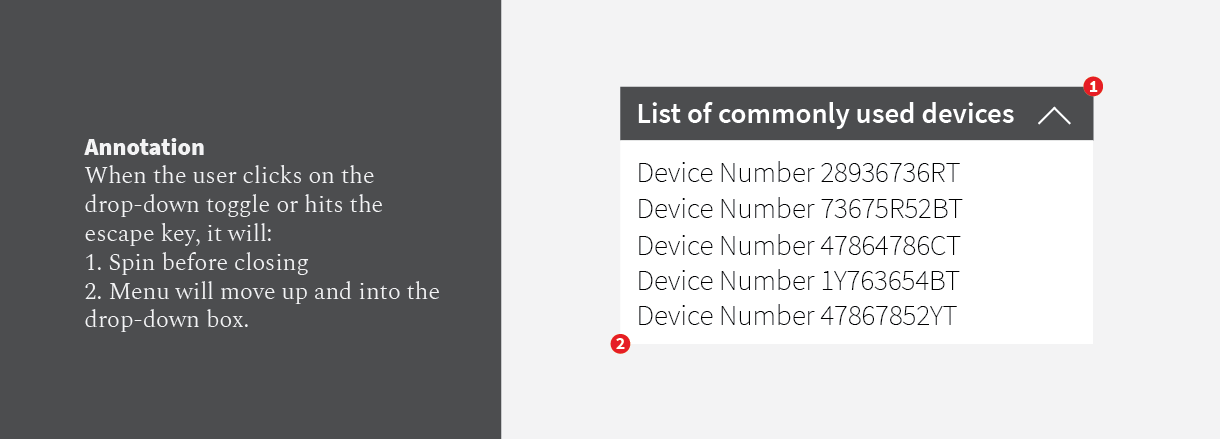
Usage: Annotations that define interaction intent and animation.

Patterns
Patterns are areas in your product’s design where repeat user experience (UX) interactions happen, and include:
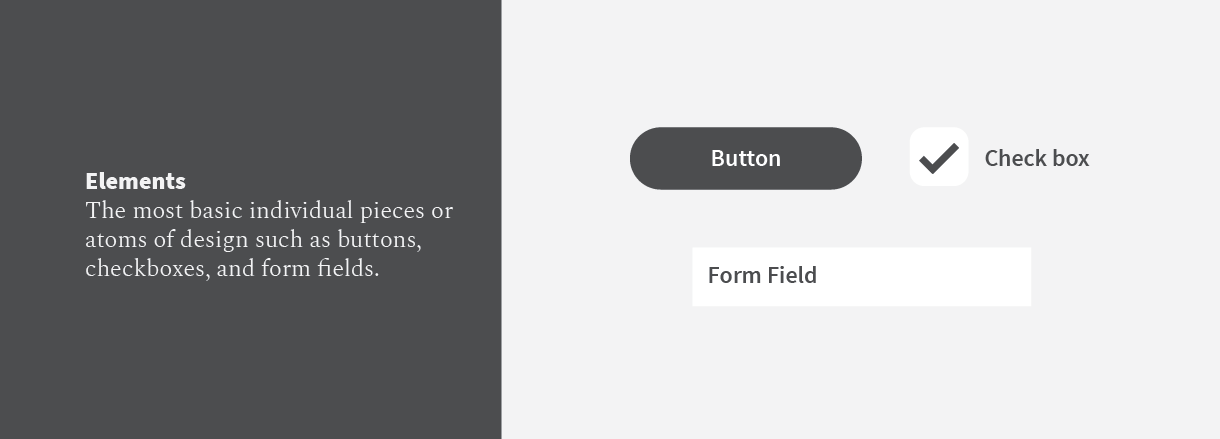
Elements: Individual shapes and structures.

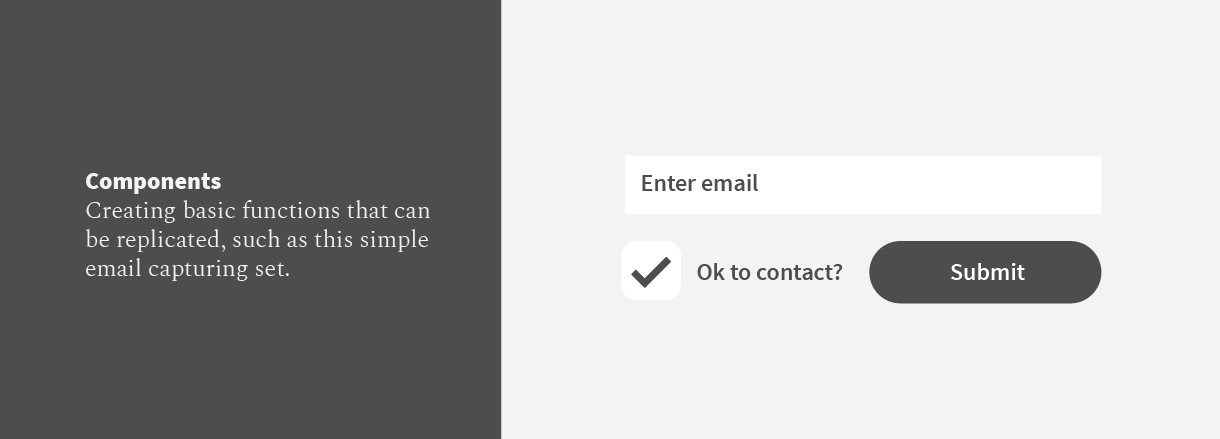
Components: Individual functions created from combined elements.

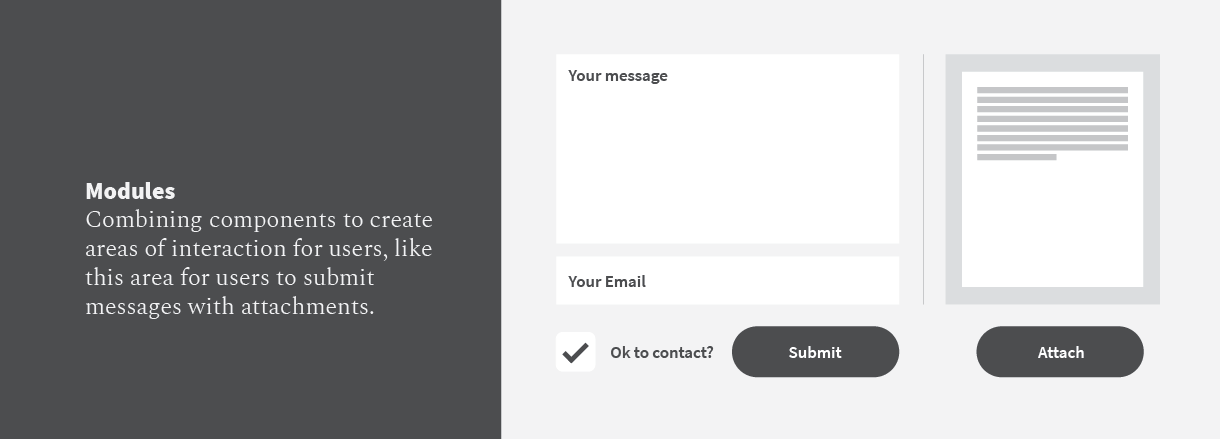
Modules: Components that band together to form areas of interactivity.

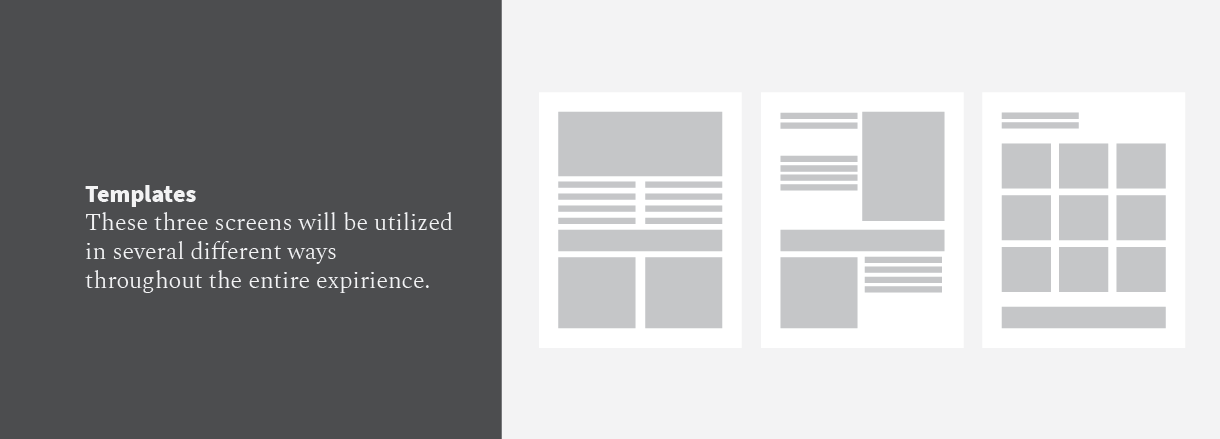
Templates: Prioritized screens that can be repeated as needed.

Assets
Assets refine and enhance the user interface (UI) to further promote ease of use, and include:
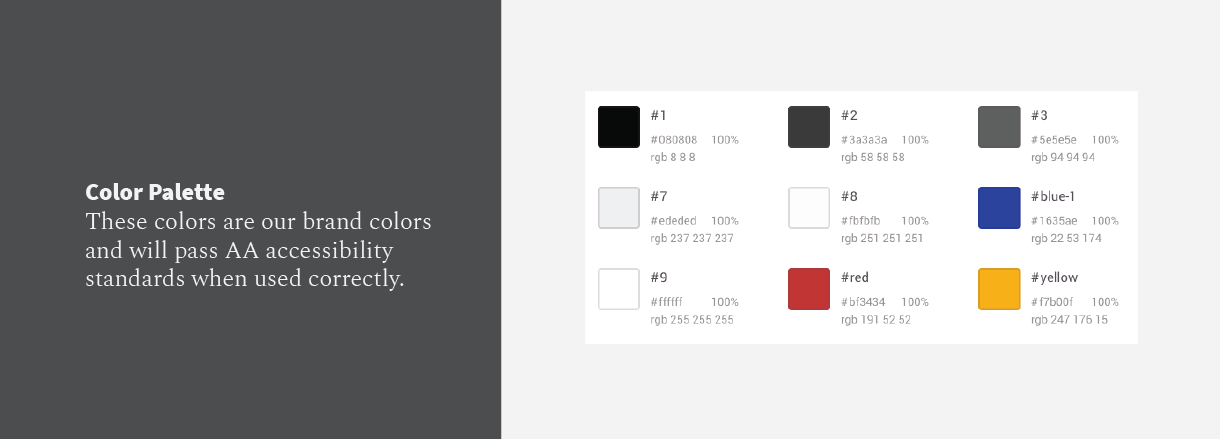
Color palette: A key for color usage with hex and accessibility compatibility.

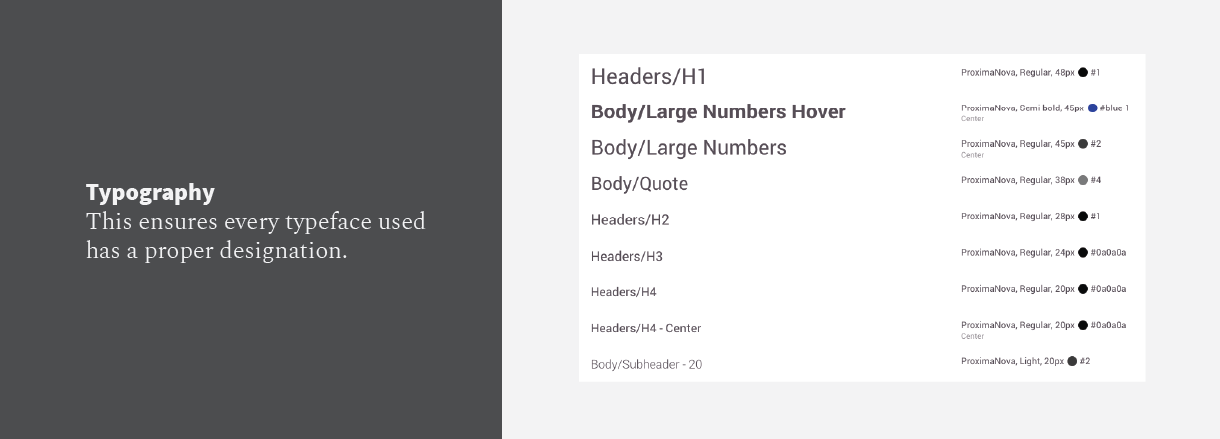
Typography: Styles for headlines, subheadings, body copy, microcopy, and more.

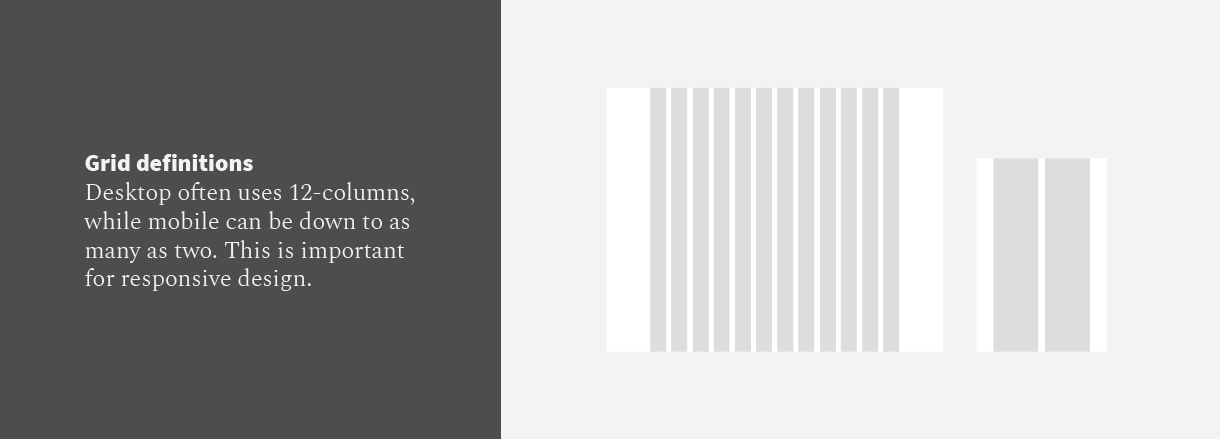
Grid definitions: Responsive-friendly, mobile-first approach to flexible screen design.

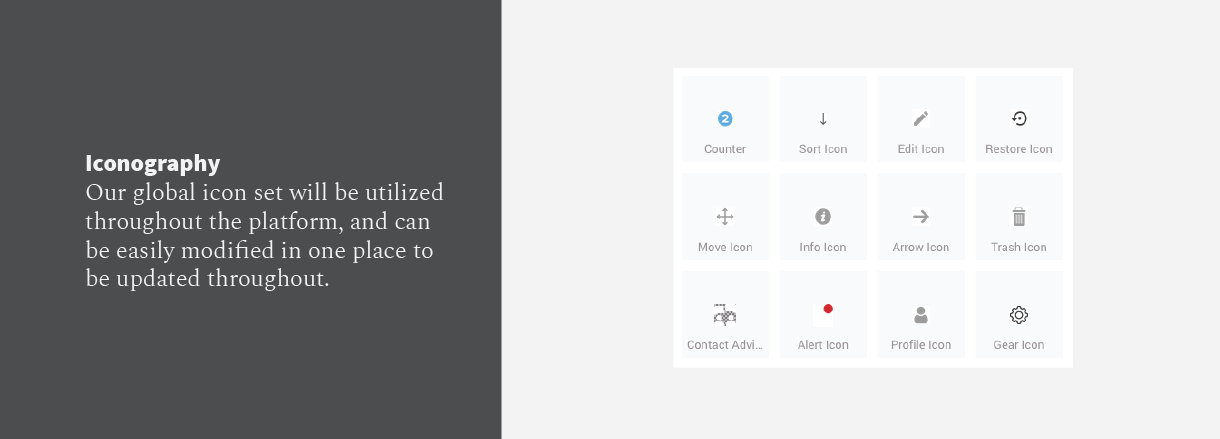
Iconography: A visual system universally understood across all languages.

Collectively, these elements come together in a complete interactive package that your team can use as a source of truth. This truth will ensure that any advancements to a digital product platform are performed in alignment with the original vision of the product itself, and ultimately represents your brand, your business, and your customers in the way you intended.
Evolve, Iterate, Align, and Inspire
In the end, this is why having a digital product design system is so essential to the evolution and success of your digital products and your business. It is not only representative of the critical work that was performed on a particular project, but it acts as a catalog for the most important components that can be socialized internally with other project teams. It helps teams become aligned more effectively. A digital product design system can also act as a catalyst for iteration, innovation, and adaptation as other projects spin up that would benefit from a pre-vetted component system. You’ll quickly be positioned for testing, refinement, and deployment with key stakeholders and customers.
The digital product design process is a continuous and iterative process that occurs throughout the lifecycle of a digital product. You should account for every single one of these phases by implementing the right tools and techniques to ensure a successful experience that is both creatively engaging and functionally efficient.
Through the process of designing a digital product, you learn what’s important to your users, and how you can improve your experience by developing your product to better meet those needs. The end goal is to create a user experience that is easy to use, engaging, and purposeful for the users of your product.
From ideation to production to testing and beyond, there are several stages to a successful digital product. It’s important for you to be familiar with the entire process so that you can plan for success and effectively execute it.
If you need a partner, we’re here to help
Chances are you may be reading this article while reviewing digital product agencies to assess capabilities and talents. It’s sound business practice to understand who’s out there, what they’re capable of, and how they can help you and your team specifically.
Successful digital product creation, modernization, and evolution require the ability to process critical insights with deep expertise. Emerge excels as a partner in every realm.
We do this by collecting and analyzing these critical insights to understand the evolving needs of your brand, your business, and your customers. It is only through the fulfillment of these processes that we can truly understand how to solve the most pressing friction points and pursue opportunities further.
Have questions? Feel free to reach out to us!