
How to build a digital product platform for scale
- Product Development /
- Product Leadership /
- Product Strategy /
As the owner of a digital product, you know that the requirements for your product will evolve over time. This creates a challenge in how to build a product platform that can scale over time to accommodate new features, different user loads, and changing technology standards. Frequently, this challenge is not addressed appropriately. Without a long-term product platform strategy, platforms will either need to be rebuilt from scratch prematurely, or they become stagnant and ultimately relegated to legacy products. This is often further driven by the pace of business transformation, accumulation of technical debt, and shortcuts taken during the original inception of the product.
Another common quandary today is the speed at which supported devices and peripheral applications (commonly referred to as application endpoints) must change. Traditional product design is device-centric, but today’s marketplace requires companies to be device agnostic. In the age of omnichannel engagement, a single platform may have to accommodate a myriad of endpoints, including responsive desktop websites, progressive web applications, native mobile apps, React Native apps, and smartwatch applications. This is equally true when we think about internal facing endpoints, such as CRMs and other business systems, extending across the entire value chain. It is critical that a modern product platform is built in an adaptable and scalable way to allow for any new devices and clients that will be introduced in the future.
I will outline three key paradigms that may be utilized when planning your product platform strategy for scale. Implementing these paradigms may increase your competitive advantage, business resilience, improve risk management, and increase your capital for growth.
1. Understanding the Lifecycle of the User Experience, Application, and Data Layers
When planning for the long-term, product teams need to consider that their applications are typically built in a way that allows separating them into discrete components, each with its own purpose and lifecycle:

- User Experience Layer
The user experience layer of an application entails all the display logic as well as any endpoint/client-side application functionality. This is the part the end-user sees. These days, this would most commonly include a React front-end, using a component library that follows a design system. It must adapt to the rapidly evolving browsers, devices, and UX paradigms. In the example of a ridesharing platform, this would be the driver and rider mobile apps, as well as any account management or administrative web interfaces. The life cycle of this layer is 1 – 3 years. - Application Layer
The application layer typically contains all business rules and logic, ideally embedded within an API-first architecture. This codebase will primarily live server-side. In the ride sharing example, this would be the logic that handles user authentication, assigns riders to drivers, calculates travel costs and durations, and handles the data transfer to all endpoints. The life cycle of this layer is 3 – 5 years. - Data Layer
The data layer contains the application’s data, which typically resides within a database or other data storage system. In the case of the ridesharing platform, this would entail all rider and driver data, ride history, and payment information. The data layer’s life cycle coincides with the business that it serves; as long as the data is relevant to the business, the data layer will need to be maintained and supported. Consequently, the life cycle of the data layer is often 5+ years. The most adept enterprises take the approach of data-as-a-service, consolidating and organizing their data in one place, then making it available to serve new and existing digital initiatives. This unlocks data from legacy systems to drive new applications and digital platforms, without the need to disrupt existing backends. Depending on the use case, we more commonly also see the use of a Headless CMS as the data layer.
By looking at your applications from this angle the door to modularizing your scaling requirements opens. For example, having the foresight that the user experience layer will likely be replaced within a couple of years, you wouldn’t want to expend comparable resources establishing your user experience layer for scalability as you would for the other layers. Conversely, the selection of the data layer must allow for substantial growth and change in content, laying the foundation for your platform to scale.
2. API-first approach
One of the most useful developments in modern software design is the emergence of API-first software architecture. Historically APIs were created as an afterthought to existing products that were tightly interwoven jumbles of front- and back-end systems. An API-first architecture strategically decouples them from the onset. This allows teams to quickly create experiences and products which work across a multitude of devices and other end-points.
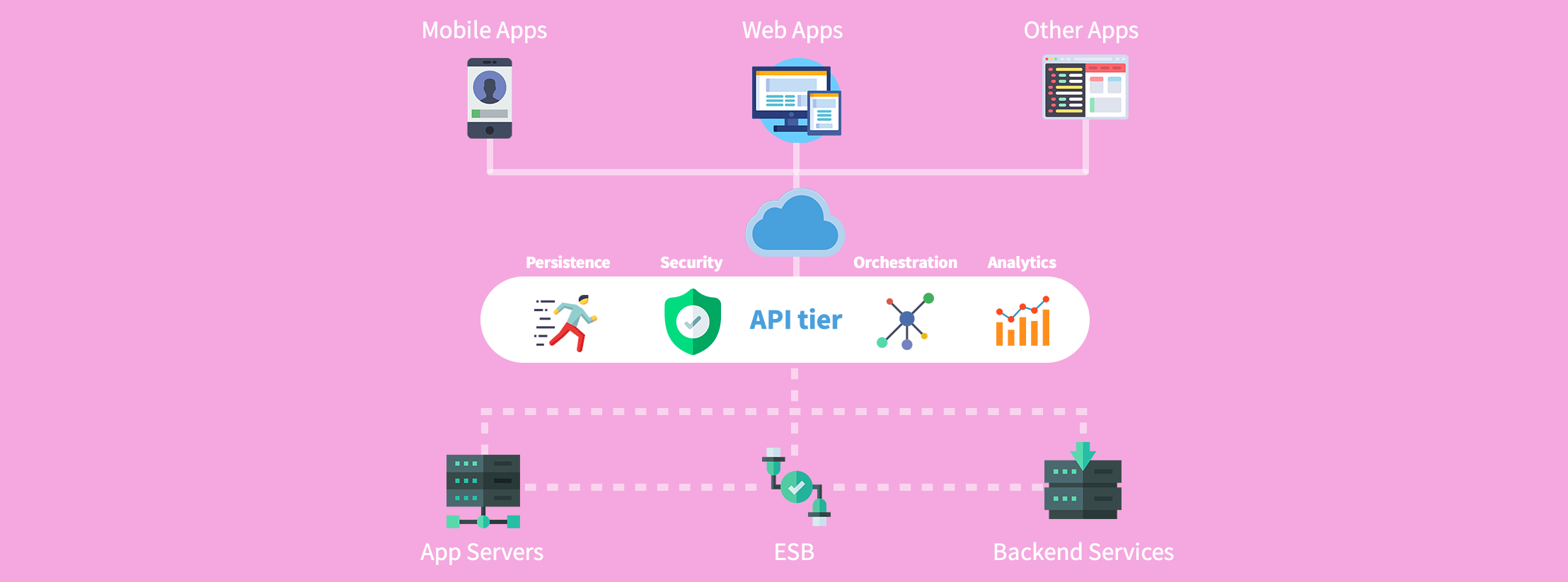
In API-first methodology, all components of the platform are primarily connected via APIs, using API calls for data transfer. Designing an API involves consulting with stakeholders to collaboratively design the API specification before determining and developing the various applications that will consume the API. A major benefit to this approach is that organizations obtain valuable feedback in the preliminary stages of the platform’s design. This is beneficial in developing a service that delivers value to all of the API’s eventual consumers across the platform. Further, it ensures that consistency is administered across the platform, which is crucial considering the variety of clients/devices that will potentially connect to the API.

There are two ways to approach API service design, each with its unique implications on application scalability:
- A single generic API
A generic API is written in a way that provides access to the most data possible without imposing specific business rules on data access. This provides long-term flexibility by covering the data needs for as many business use-cases as possible. Typically, it is also easy to build, and in some cases may even be automatically generated depending on your data entity model. The downside is that a significant part of business logic is shifted to the client/device, making it more difficult to maintain consistency of that business logic across clients. The client essentially embeds business logic in the user experience layer.
One solution that has become popular for generic APIs is GraphQL. GraphQL is a query language that allows you to get all the data you need in a single request, eliminating the need for follow-up requests. This reduces the time spent documenting and navigating APIs. Additionally, GraphQL is a server-side runtime for APIs that prioritizes giving clients exactly what they need, which leads to improved performance and faster development times. With GraphQL, product teams can easily evolve their API over time without having to maintain multiple versions of it, making it a more flexible and scalable option for generic application APIs. - Specific APIs (microservices)
Microservices API architecture is a software development methodology that involves breaking down large applications into smaller, independent API services that can be developed, deployed, and scaled independently. This approach has become increasingly popular in recent years due to the benefits it offers. One of the biggest advantages of a microservices architecture is that it allows for greater flexibility and scalability. Each microservice can be developed, tested, and deployed independently, which makes it easier to adapt to changing business needs and scale the application as needed.
Another advantage of a microservices architecture is that it promotes a more modular approach to development. This makes it easier to maintain and update individual services, as well as to add new features to the application without disrupting the entire system. Additionally, because each service is independent of the others, it is easier to isolate and fix bugs when they arise.
However, there are also some disadvantages to using a microservices architecture. One of the biggest challenges is managing the complexity of a distributed system. With many moving parts, it can be difficult to ensure that all services are working together seamlessly and that data is being shared correctly. Additionally, because each microservice is developed independently, there is a risk of inconsistencies in things like data formats and communication protocols, which can cause issues when services try to interact with each other.
Another potential downside of a microservices architecture is that it can be time-consuming and expensive to set up and maintain. Because each microservice API has its own infrastructure and deployment pipeline, it can be more complex to manage than a monolithic API. This can require a larger team with specialized skills, which can be a challenge for smaller digital product teams.
Ultimately, either approach may facilitate a successful migration to an API-first platform. But, keep in mind that it is advisable to dialogue with your team at the onset to determine which API-first platform option best aligns with the projected long-term requirements of your platform.
3. Five Pillars of Product Platform Strategy
When planning for a new digital product platform there are many technologies to consider. To ensure a solid foundation for your platform to scale from, we evaluate them in five categories:
- Performance
Depending on your platform requirements, the platform’s systems should have high availability while being cost effective and resource efficient. Modern cloud hosting environments offer a variety of solutions that work better for some cases than for others. Find the right combination, and you can achieve exceptional performance at a relatively low cost. - Scalability
Is there variability in your expected user load? If so, how well can the systems adapt to the changing user load? If you have a customer-facing application that will encounter heavier demand over time, this will be of more concern than if you are serving an internal, predictable user base. When you do need to scale the platform’s systems, you want to ensure this can be performed with minimal downtime. Leveraging serverless functions, such as Amazon Lambda or Cloudflare Functions, for variable load interactions can help create scalability by design. - Maintainability
Over time, your systems need to be maintained to remain competitive with technology standards and security needs. Depending on the system operations (SysOps) and development operations (DevOps) capabilities of your team, you will want to carefully consider if managing the platform systems yourself is the right choice. You may determine that relying on a Platform-as-a-Service (PaaS) provider is a sage decision. - Compatibility
As your platform grows how easy is it to add new applications and components? Adopting an API-first software architecture will further ensure modularity. In particular, a microservices approach lends itself well to adding future application functionality without the need to edit the core application code. This means new functionality can be added without the risk of introducing bugs into the existing application. - Security
Following security best practices, such as the OWASP Top Ten, should be requisite, yet there are a multitude of factors that come into play when approaching security for scale. For example, maintaining your own authentication system may make sense if you are starting out, but in the long run, do you want to be responsible for the personally identifiable information (PII) of all your users? Outsourcing such important responsibilities to a company specializing in authentication security, such as Auth0 or Okta, could be a better choice for future scalability. When protecting against DDoS attempts and other hacking threats, a service such as Cloudflare can offload responsibilities from your team and future proof your products as they grow in popularity.
The approaches outlined in this article provides an overview of how our team at Emerge helps ensure our clients’ product platforms are designed and developed in a way that allows for future scalability. You can see an example of our product platform strategy at work in our case study for the Mercedes-Benz CLA Instagram Campaign. If you find yourself needing a hand with your digital product platform strategy, feel free to reach out. We’d love to talk.